Chỉnh sửa ảnh Photoshop để có tranh biếm họa
Photoshop đã thêm một số công cụ cực tốt cho việc chỉnh sửa ảnh của bạn. Trong bài hướng dẫn, chúng tôi sẽ chỉ cho bạn cách tạo ra một bức chân dung biếm họa bằng cách sử dụng những công cụ tiên tiến của Photoshop.
Photoshop đã thêm một số công cụ cực tốt cho việc chỉnh sửa ảnh của bạn Trong bài hướng dẫn, chúng tôi sẽ chỉ cho bạn cách tạo ra một bức chân dung biếm họa bằng cách sử dụng những công cụ tiên tiến của Photoshop Trong toàn bộ quá đình, bạn sẽ được học cách sử dụng Adobe Camera RAW, cách chuyển đổi trong photoshop và công cụ Liquify để thay đổi bức ảnh ban đầu, cách chỉnh sửa ảnh trông giống như là ảnh hoạt hình hay comic. Bây giờ bắt đầu!








 Trong bước này chúng tôi có thể phóng to ảnh lên.
Trong bước này chúng tôi có thể phóng to ảnh lên.

 Sử dụng công cụ này để tạo vùng chọn quanh đầu. Sau đó ấn tổ hợp CMD/CTRL + J.
Sử dụng công cụ này để tạo vùng chọn quanh đầu. Sau đó ấn tổ hợp CMD/CTRL + J.

 Di Chuyển điểm "anchor" xuống giữa cổ và thay đổi kích thước đầu - làm nó to hơn!
Di Chuyển điểm "anchor" xuống giữa cổ và thay đổi kích thước đầu - làm nó to hơn!


 Bạn có thể thay đổi thiết lập ( kích cỡ, cứng/mềm ) của cọ bằng cách click phải vào ảnh. Rồi xóa phần viền quanh đầu.
Bạn có thể thay đổi thiết lập ( kích cỡ, cứng/mềm ) của cọ bằng cách click phải vào ảnh. Rồi xóa phần viền quanh đầu.









 Nó thì mất khá nhiều thời gian nhưng bạn có từng nghe câu: Có công mài sắt có ngày nên kim! Bạn phải chọn từng điểm quanh người.
Nó thì mất khá nhiều thời gian nhưng bạn có từng nghe câu: Có công mài sắt có ngày nên kim! Bạn phải chọn từng điểm quanh người.


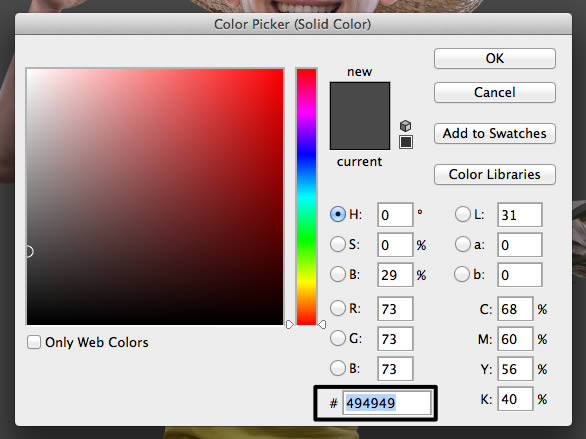
 Tôi dùng màu xám (#494949), nhưng bạn có thể sử dụng màu khác bạn muốn.
Tôi dùng màu xám (#494949), nhưng bạn có thể sử dụng màu khác bạn muốn.
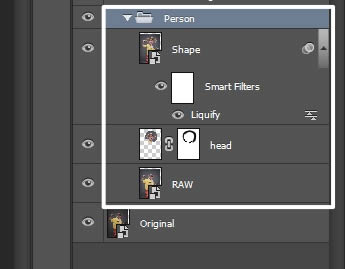
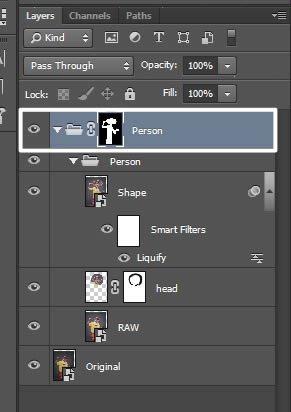
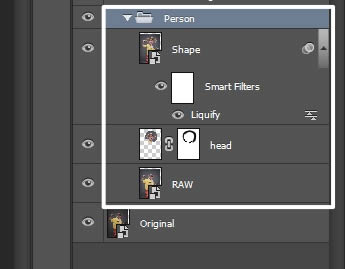
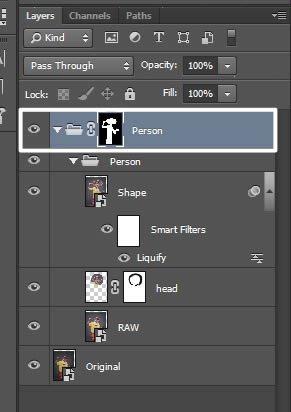
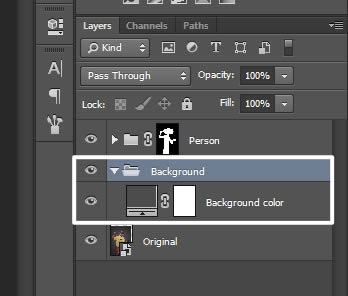
 Quan trọng là bạn phải để layer đó dưới "person". Như bạn thấy, tôi luôn nhóm các layer lại.
Quan trọng là bạn phải để layer đó dưới "person". Như bạn thấy, tôi luôn nhóm các layer lại.



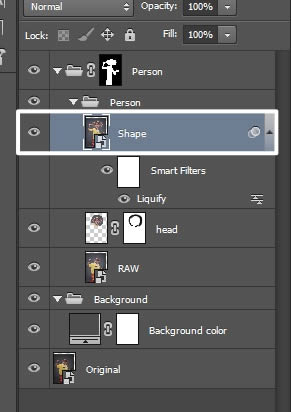
 Sau đó chọn player vừa được tạo.
Sau đó chọn player vừa được tạo.




 Nó rất đơn giản: Hãy tìm những điểm bạn muốn chỉnh sửa rồi bấm "ALT-key" click vào những điểm bạn cho là nó tốt. Giờ bạn đã loại bỏ được tạp chất trên da.
Nó rất đơn giản: Hãy tìm những điểm bạn muốn chỉnh sửa rồi bấm "ALT-key" click vào những điểm bạn cho là nó tốt. Giờ bạn đã loại bỏ được tạp chất trên da.
 Dưới đây là ảnh trước và sau khi chỉnh sửa.
Dưới đây là ảnh trước và sau khi chỉnh sửa.


 Bạn chọn Radius là "10px" điều này khá quan trọng.
Bạn chọn Radius là "10px" điều này khá quan trọng.

 Lưu ý! Đầu tiên hãy kích vào "use legacy" rồi sau đó set thông số contrast là "-50."
Lưu ý! Đầu tiên hãy kích vào "use legacy" rồi sau đó set thông số contrast là "-50."





 Kết quả trông chỉ mờ đi, nhưng bây giờ mới chỉ là bắt đầu.
Kết quả trông chỉ mờ đi, nhưng bây giờ mới chỉ là bắt đầu.






 Phần viền vẫn còn màu vàng. Bạn có thể dùng phím mũi tên trên bàn phím để thay đổi từ từ. Nếu cách đó không thành công, bạn có thể dùng Mask.
Phần viền vẫn còn màu vàng. Bạn có thể dùng phím mũi tên trên bàn phím để thay đổi từ từ. Nếu cách đó không thành công, bạn có thể dùng Mask.



 Thiết lập như hình bạn sẽ thấy răng trắng sáng hơn.
Thiết lập như hình bạn sẽ thấy răng trắng sáng hơn.






























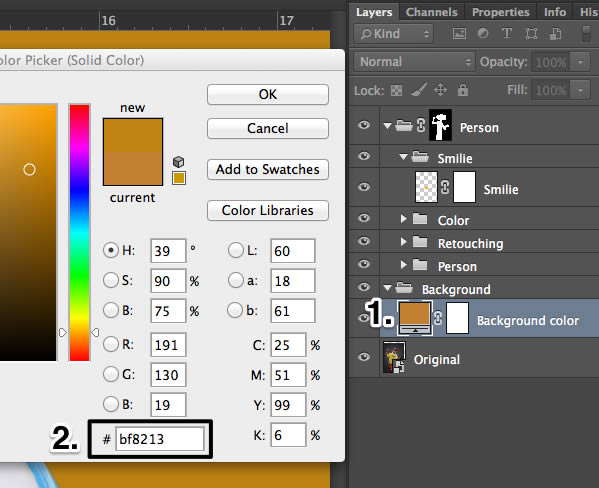
 Chọn màu mã "#bf8213."
Chọn màu mã "#bf8213."
















Video Chỉnh Sửa Tốc Độ Cao
Nội dung hướng dẫn
Bạn sẽ phải theo dõi những nội dung này để hoàn thành bài hướng dẫn. Vui lòng download ảnh trước khi bắt đầu1. Nguồn ảnh
Đây là bức ảnh được chụp từ máy của tôi và chưa qua bất kỳ chỉnh sửa.
Bước 1
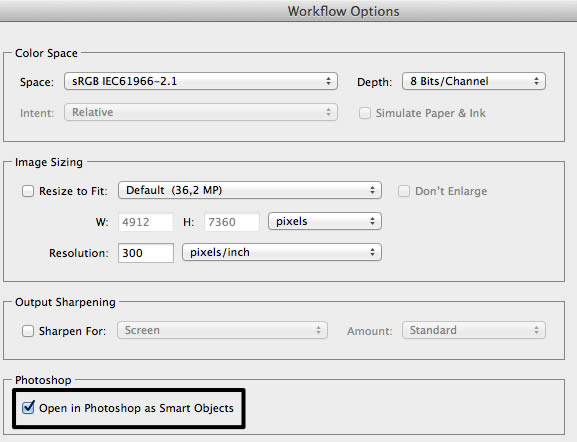
Mở file DNG bằng Photoshop Camera Raw. Click vào "Workflow Options" dưới cùng cửa sổ.
Bước 2
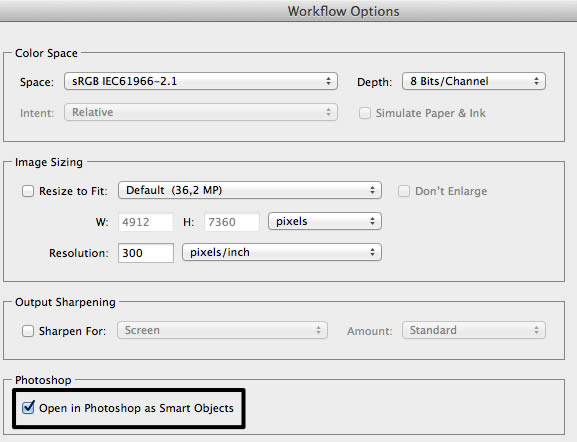
Đánh dấu vào: Open in Photoshop as Smart Objects.
2. Chuyển đôi Raw
Bước 1
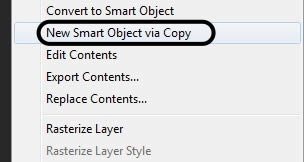
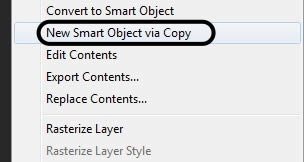
Click phải vào file raw ban đầu rồi chọn "New Smart Object via Copy."
Bước 2
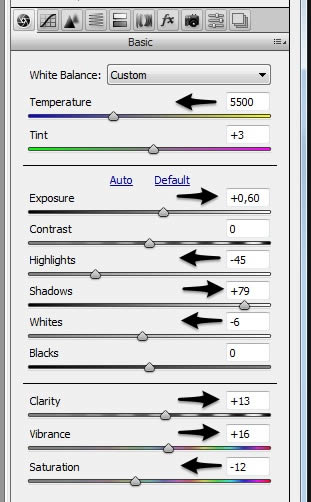
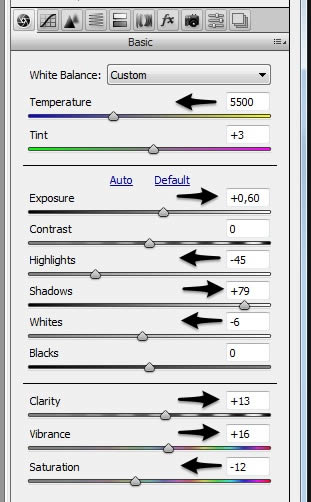
Bắt đầu với căn bản. Chúng tôi cần một nền tảng tốt cho bức ảnh này, vì vậy bạn có thể thiết lập giống bên dưới.
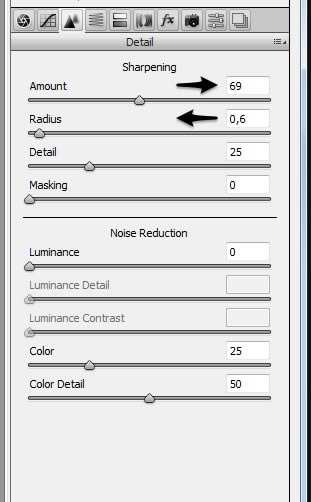
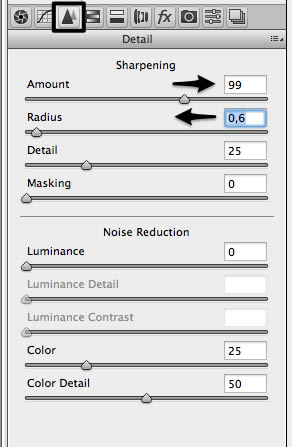
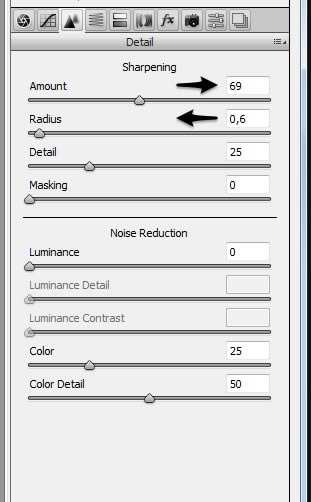
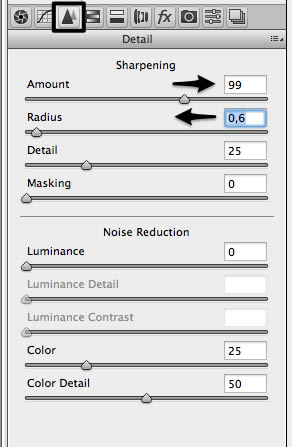
Bước 3
Nó khá quan trọng vì giúp ảnh sắc nét hơn.
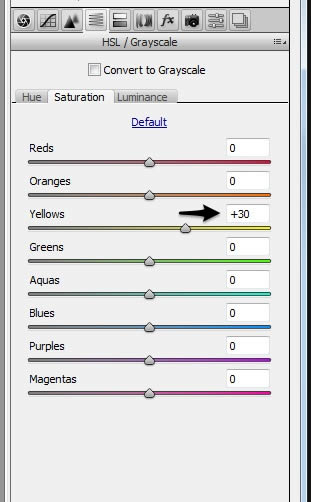
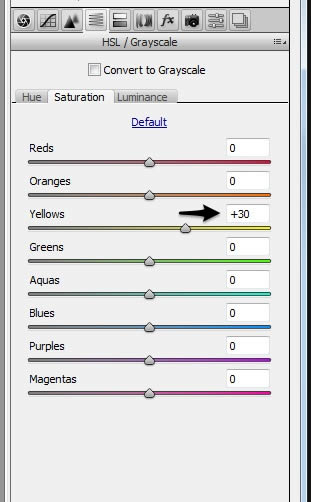
Bước 4
Để làm nổi bật nhân vật trong bức ảnh, cần thêm 1 chút contrast, vì vậy chúng tôi tăng thêm màu vàng.
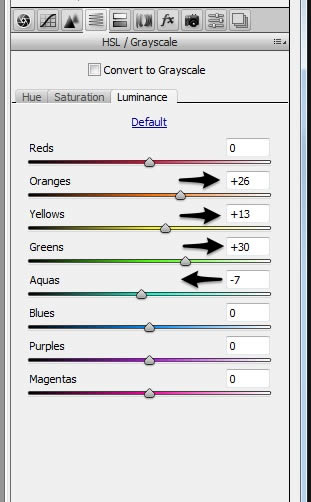
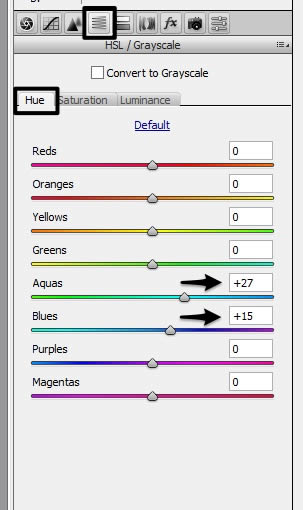
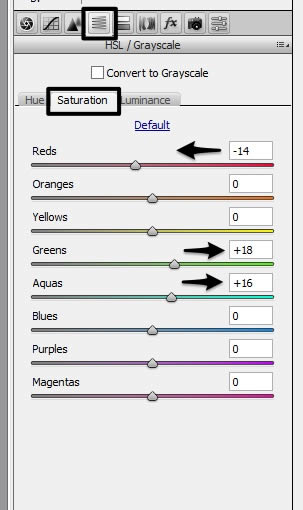
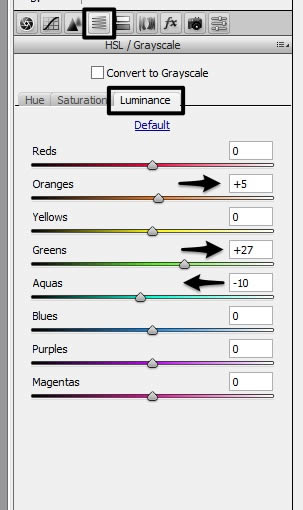
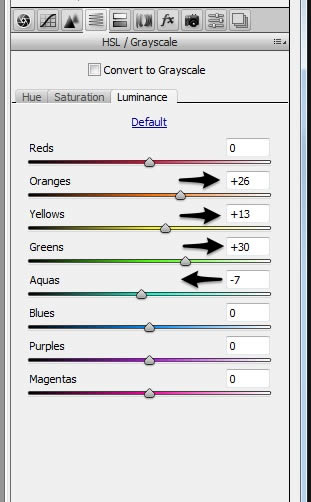
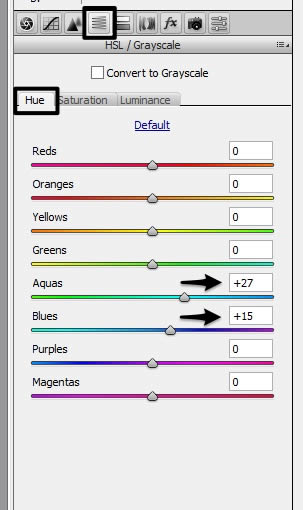
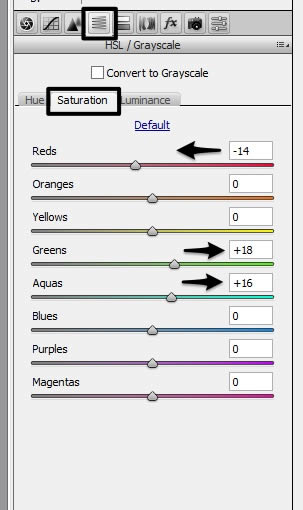
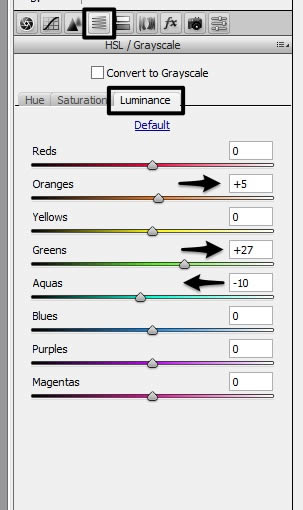
Bước 5
Trong phần này bạn có thể điều khiển nhiều màu khác nhau.
3. Thay đổi kích thước
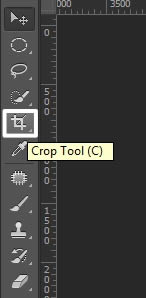
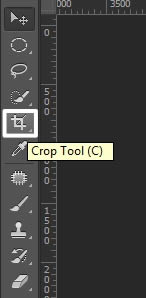
Bước 1
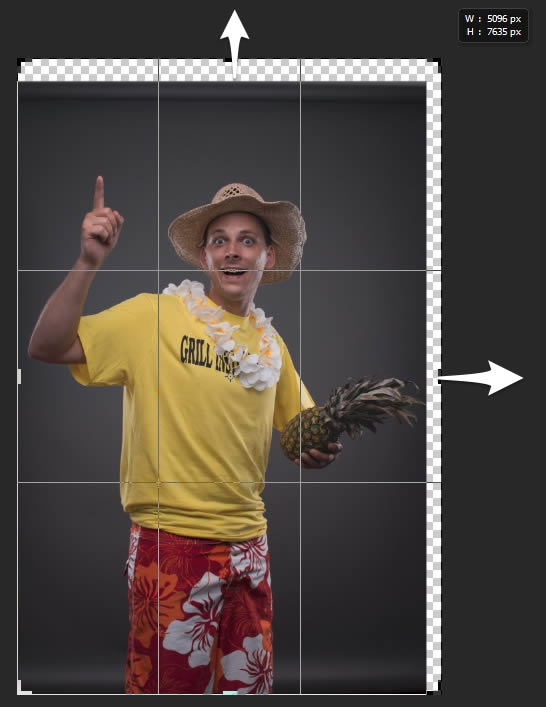
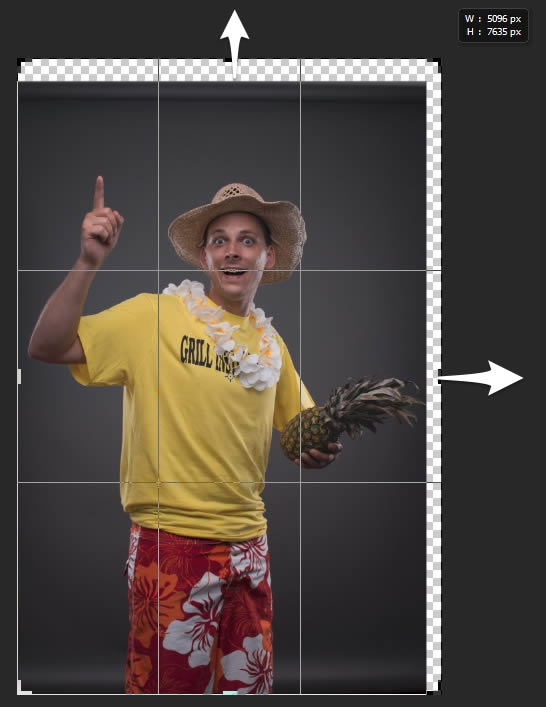
Bạn biết đó, khi kết thúc chúng tôi muốn một số bộ phận được phóng đại hơn ( đầu to, tay mỏng...). Để đạt được điều này, đầu tiên chọn "Crop Tool". Trong bước này chúng tôi có thể phóng to ảnh lên.
Trong bước này chúng tôi có thể phóng to ảnh lên.

4. Làm cho đầu to hơn
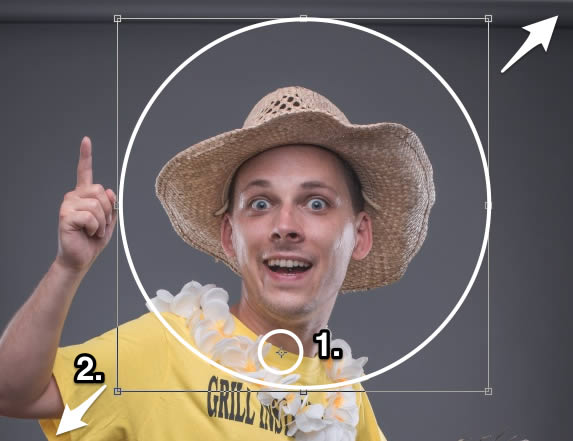
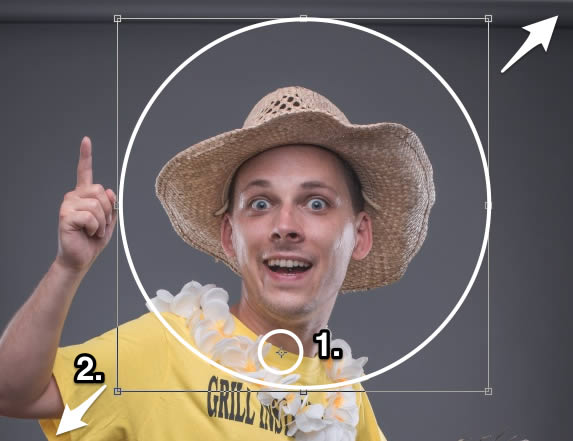
Bước 1
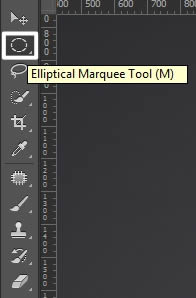
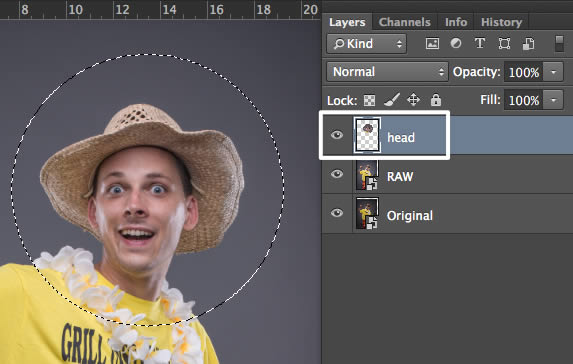
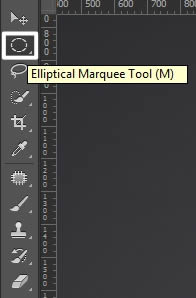
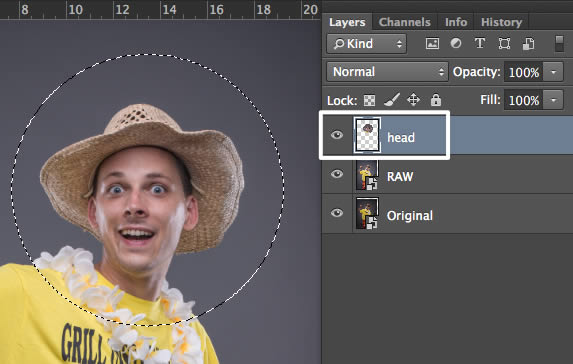
Bây Giờ, chúng ta dùng "Elliptical Marquee Tool." Sử dụng công cụ này để tạo vùng chọn quanh đầu. Sau đó ấn tổ hợp CMD/CTRL + J.
Sử dụng công cụ này để tạo vùng chọn quanh đầu. Sau đó ấn tổ hợp CMD/CTRL + J.

Bước 2
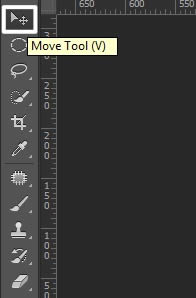
Đây là phần thú vị! Click vào "Move Tool." Di Chuyển điểm "anchor" xuống giữa cổ và thay đổi kích thước đầu - làm nó to hơn!
Di Chuyển điểm "anchor" xuống giữa cổ và thay đổi kích thước đầu - làm nó to hơn!

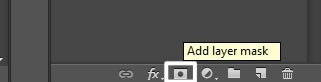
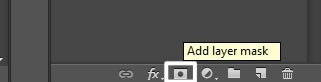
Bước 3
Bạn nên loại bỏ phần viền xung quanh đầu. Bấm vào icon để tạo mask layer ("Add Layer Mask")
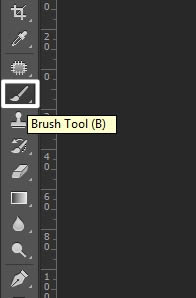
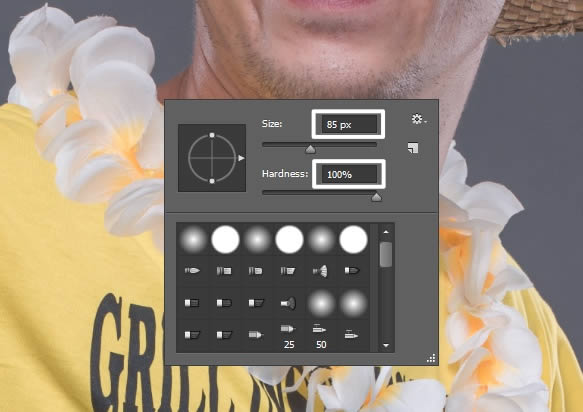
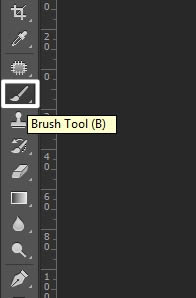
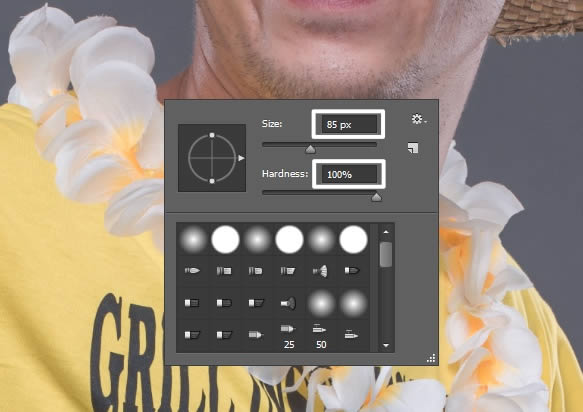
Bước 5
Bấm "B" hoặc chọn "Brush Tool" trên thanh công cụ. Bạn có thể thay đổi thiết lập ( kích cỡ, cứng/mềm ) của cọ bằng cách click phải vào ảnh. Rồi xóa phần viền quanh đầu.
Bạn có thể thay đổi thiết lập ( kích cỡ, cứng/mềm ) của cọ bằng cách click phải vào ảnh. Rồi xóa phần viền quanh đầu.

5. Liquify
Bước 1
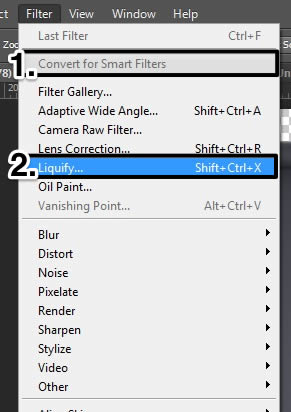
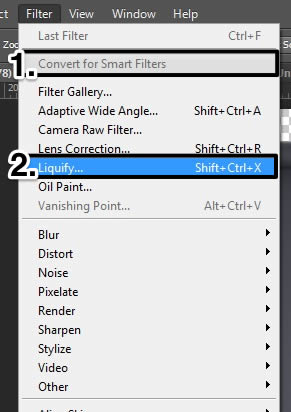
Bấm CMD/CTRL + SHIFT + ALT + E để tạo layer mới (layer tổng hợp) Sau đó click vào "Filter > Convert for Smart Filters." Chọn Filter một lần nữa nhưng lần này là "Liquify."
Bước 2
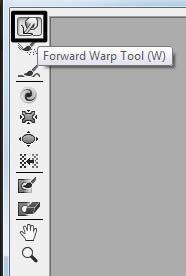
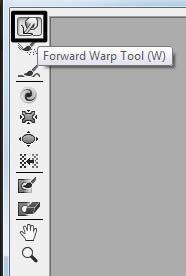
Để làm biến dang các bộ phần chúng ta cần "Forward Warp Tool."
Bước 3
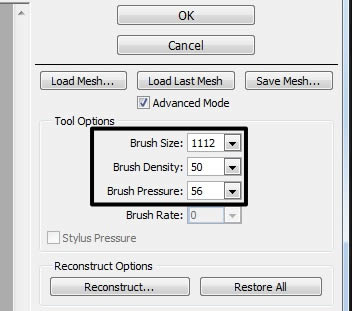
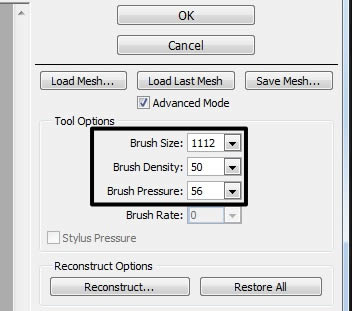
Tôi thiết lập một bộ cọ với thông số khá lớn, bạn có thể thay đổi tùy ý mình.
Bước 4
Nhấp chuột vào những nơi mà bạn muốn làm biến dạng sau đó dùng con trỏ làm gọn phần cơ thể.
Bước 5
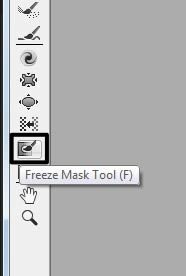
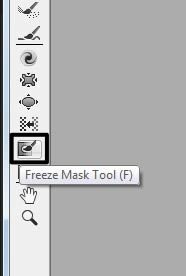
Nếu bạn không muốn một số phần bị biến dang, ví dụ trái thơm, chuyển qua công cụ "Freeze Mask Tool."
Bước 6
Bây giờ bạn đánh dấu trái thơm như ví dụ.
Bước 7
Click lại "Forward Warp Tool" và bóp phần nách. Quả thơm không bị ảnh hưởng.
Bước 8
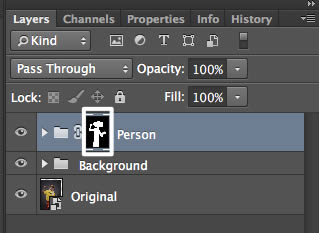
Nhóm chúng lại! Đặt tên cho các player và group.
6. Xóa Background
Bước 1
Cách tốt nhất để xóa background là dùng Pen Tool. Nó thì mất khá nhiều thời gian nhưng bạn có từng nghe câu: Có công mài sắt có ngày nên kim! Bạn phải chọn từng điểm quanh người.
Nó thì mất khá nhiều thời gian nhưng bạn có từng nghe câu: Có công mài sắt có ngày nên kim! Bạn phải chọn từng điểm quanh người.

Bước 2
Khi hoàn thành, click vào icon mask ("Add Layer Mask").
7. Tạo Background mới
Bước 1
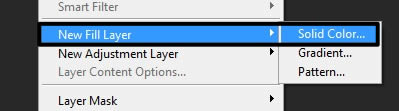
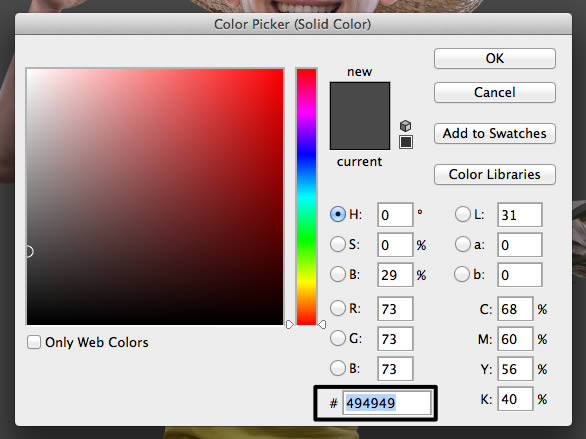
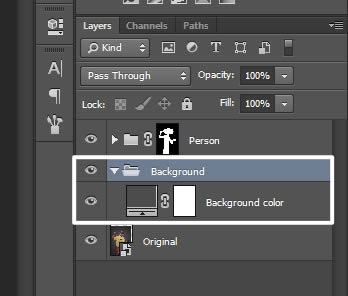
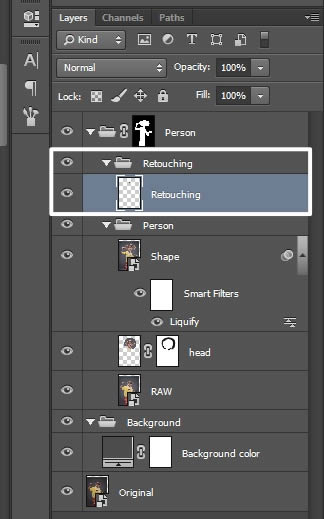
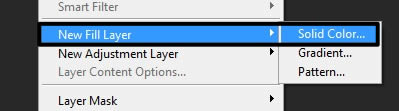
Chỉ cần nhấp "Layer > New Fill Layer > Solid Color." Tôi dùng màu xám (#494949), nhưng bạn có thể sử dụng màu khác bạn muốn.
Tôi dùng màu xám (#494949), nhưng bạn có thể sử dụng màu khác bạn muốn.
 Quan trọng là bạn phải để layer đó dưới "person". Như bạn thấy, tôi luôn nhóm các layer lại.
Quan trọng là bạn phải để layer đó dưới "person". Như bạn thấy, tôi luôn nhóm các layer lại.

8. Retouch
Bước 1
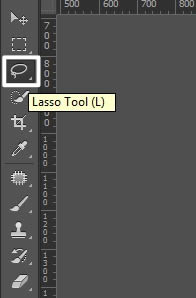
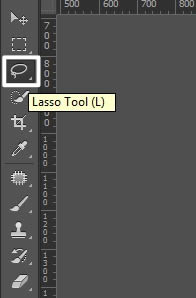
Đã đến lúc chỉnh sửa. Chọn "Lasso Tool."
Bước 2
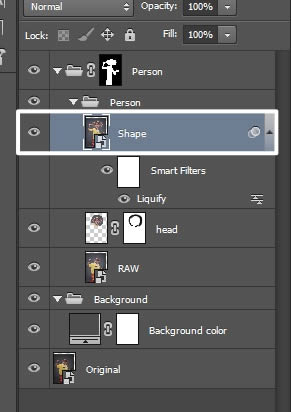
Chọn layer "Shape".
Bước 3
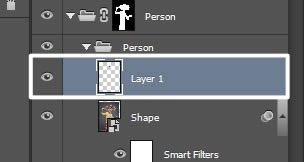
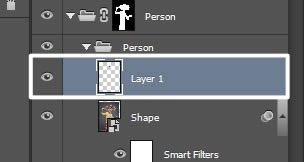
Tạo vùng chọn rồi bấm CMD/CTRL + J. Sau đó chọn player vừa được tạo.
Sau đó chọn player vừa được tạo.

Bước 4
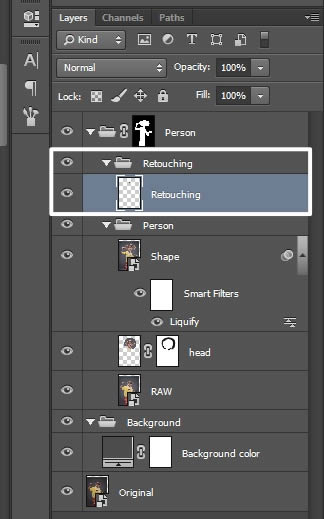
Sẽ dễ dàng tìm kiếm các layer hơn khi bạn đã đặt tên cho chúng. Trong trường hợp này, tôi gọi layer đó là "Retouching."
Bước 5
Bây giờ bạn có thể di chuyển nó đến những vị trí bạn muốn bằng "Move Tool".
Bước 6
Để trông thật hơn, bạn có thể dùng cục tẩy ("Eraser Tool") và làm mịn phần viền.
Bước 7
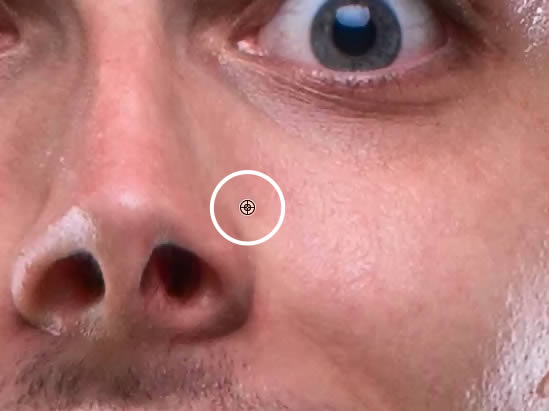
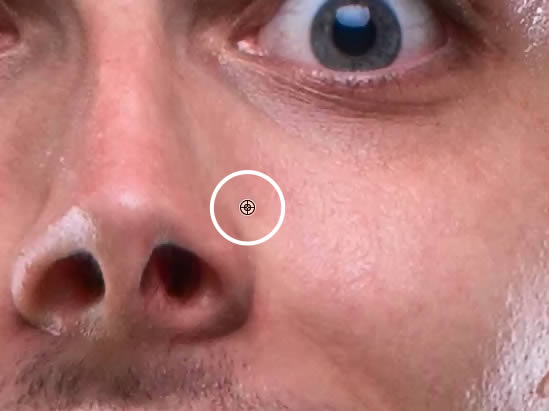
Sau khi hoàn thành, chúng ta bắt đầu chỉnh sửa da với "Healing Brush Tool." Nó rất đơn giản: Hãy tìm những điểm bạn muốn chỉnh sửa rồi bấm "ALT-key" click vào những điểm bạn cho là nó tốt. Giờ bạn đã loại bỏ được tạp chất trên da.
Nó rất đơn giản: Hãy tìm những điểm bạn muốn chỉnh sửa rồi bấm "ALT-key" click vào những điểm bạn cho là nó tốt. Giờ bạn đã loại bỏ được tạp chất trên da.
 Dưới đây là ảnh trước và sau khi chỉnh sửa.
Dưới đây là ảnh trước và sau khi chỉnh sửa.

9. Kĩ thuật Frequency Separation
Bây giờ tôi sẽ cho bạn thấy một kỹ thuật từ Natalia Taffarel. Nhiều người sử dụng nó để chỉnh sửa cao cấp. Bạn sẽ chia ảnh thành 2 phần: Màu sắc và chi tiết. Bằng cách đó, bạn sẽ có nhiều tùy chọn để tạo ra kết quả hoàn hảo. Hãy bắt đầu:Bước 1
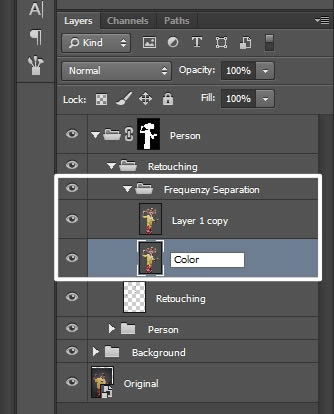
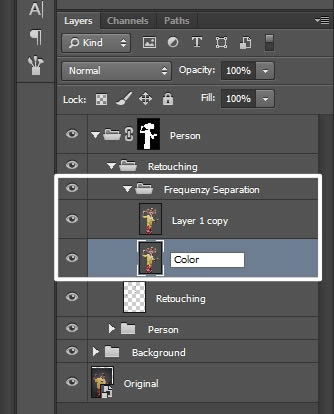
Đầu tiên, Tổng hợp layer bằng CMD/CTRL + SHIFT + ALT + E và sau đó CMD/CTRL + J. Cuối cùng, bạn sẽ có hai bản sao như dưới. Bây giờ đặt nó vào nhóm riêng của mình. Trong trường hợp này, tôi đặt tên nhóm "Frequency Separation" và layer dưới cùng đặt tên là : "color".
Bước 2
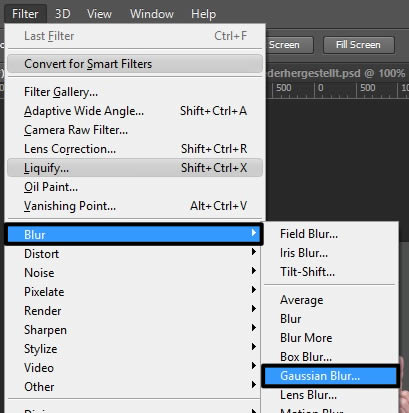
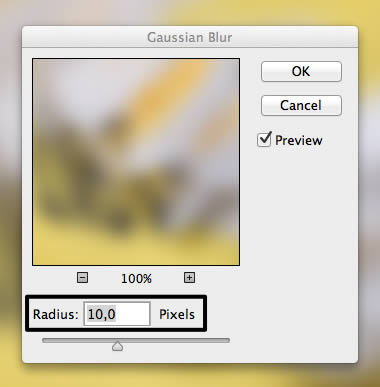
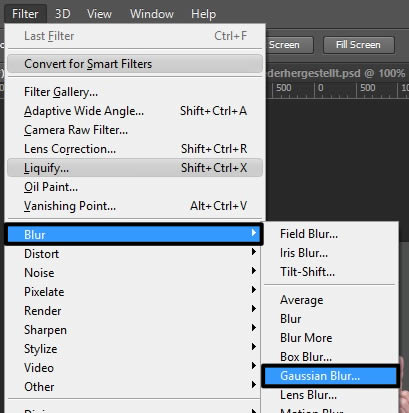
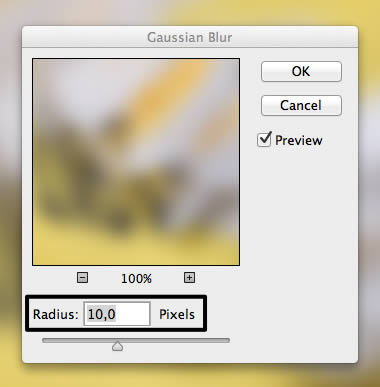
Chọn layer "Color" để "Gaussian Blur." Bạn chọn Radius là "10px" điều này khá quan trọng.
Bạn chọn Radius là "10px" điều này khá quan trọng.

Bước 3
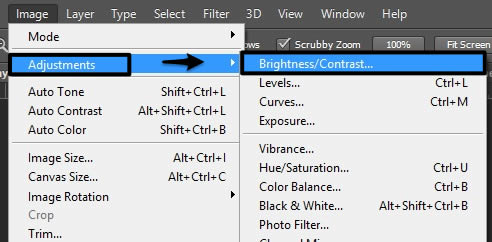
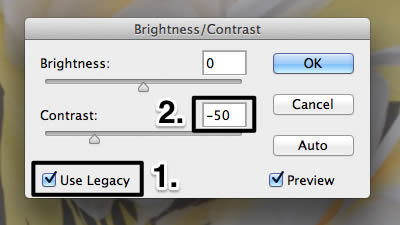
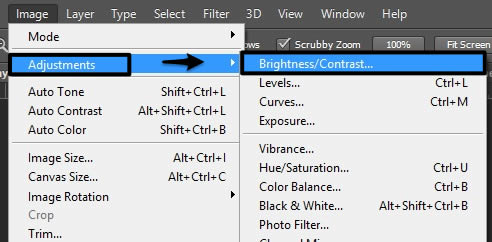
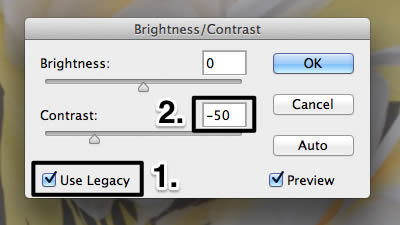
Bây giờ đổi tên player còn lại là "Details" và đi đến "Image > Adjustments > Brightness/Contrast." Lưu ý! Đầu tiên hãy kích vào "use legacy" rồi sau đó set thông số contrast là "-50."
Lưu ý! Đầu tiên hãy kích vào "use legacy" rồi sau đó set thông số contrast là "-50."

Bước 4
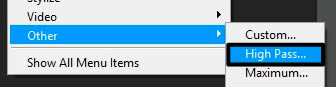
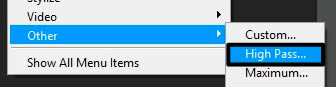
Vẫn ở player "Details" chọn "High Pass". Bạn sẽ tìm thấy nó ở "Filter > Other > High Pass." Cài đặt radius là "10px."
Bước 5
Thay đổi chế độ hòa chộn của layer "Details" thành "Linear Light."
Bước 6
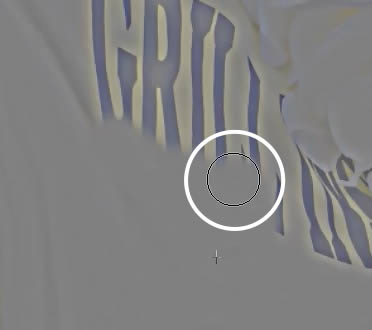
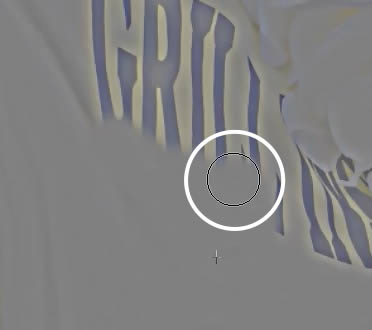
Trong bước này chúng ta sẽ xóa hình được in trên áo. Vì vậy bạn chọn layer "Details" và chọn công cụ "Clone Stamp Tool."
Bước 7
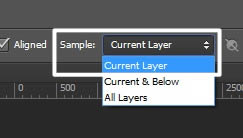
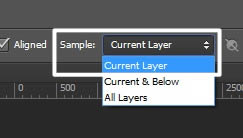
Lưu ý bạn phải chọn "Current Layer" trên thanh điều khiển.
Bước 8
Giờ là lúc loại bỏ hình in trên áo. Mất một chút thời gian nhưng cho ra kết quả tốt hơn. Kết quả trông chỉ mờ đi, nhưng bây giờ mới chỉ là bắt đầu.
Kết quả trông chỉ mờ đi, nhưng bây giờ mới chỉ là bắt đầu.

Bước 9
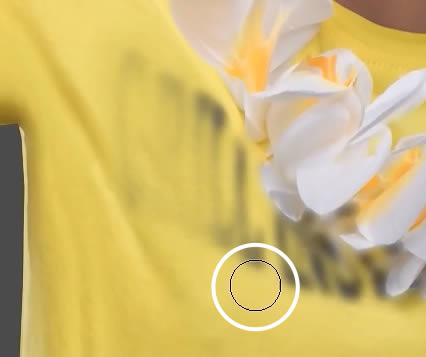
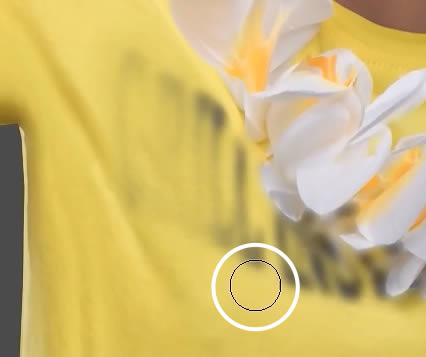
Tạo 1 layer mới giữa "Details" và "Color", đổi tên nó là "Magic" sau đó bạn sẽ phải thán phục nhà phát minh ra kĩ thuật này: Calvin Hollywood.
Bước 10
Chọn "Brush Tool," với opacity khoảng "20%" và chọn màu vàng của áo bằng cách nhấn phím "ALT". Giờ hãy tô brush lên phần chữ mờ. Bạn sẽ thấy: Nó đã biến mất! Bạn cũng có thể loại bỏ một số phần tối trên khuôn mặt hoặc trái thơm bằng cách này.
10. Màu sắc
Bước 1
Chọn công cụ "Polygonal Lasso Tool"
Bước 2
Tạo một vùng chọn quanh áo, không cần chính xác lắm!
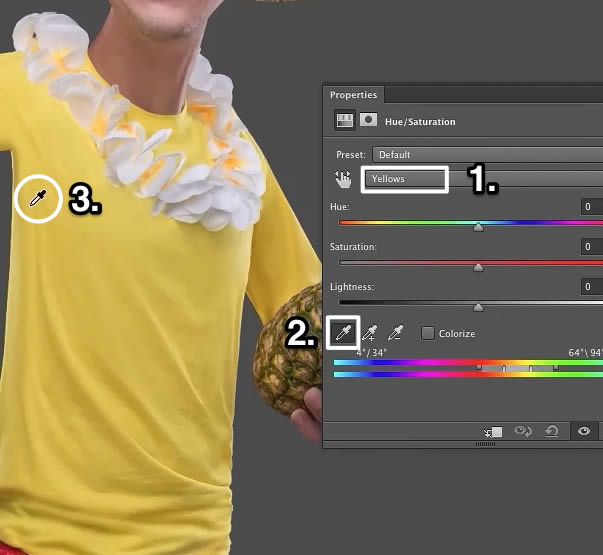
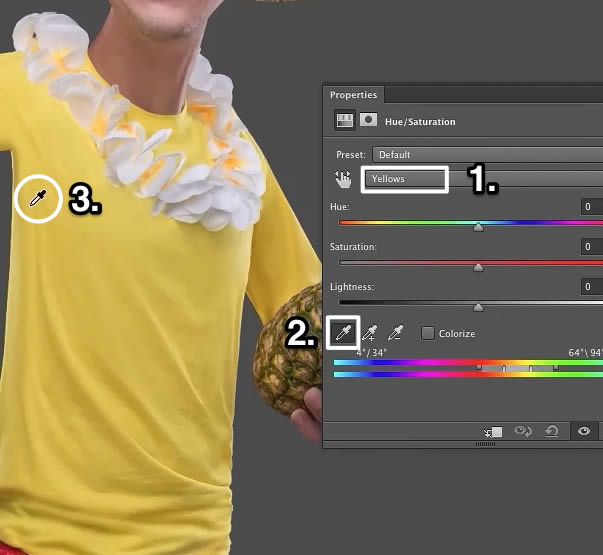
Bước 3
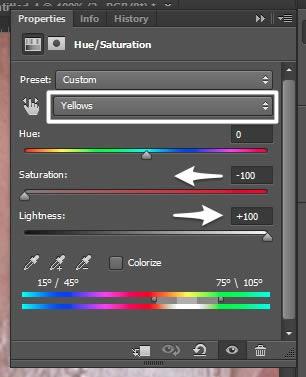
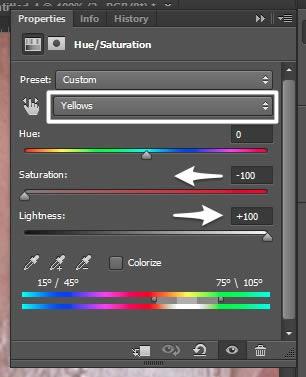
Rồi thêm một lớp "hue/saturation." Chọn Yellow và sử dụng "eyedropper tool" và click vào một điểm trên áo.
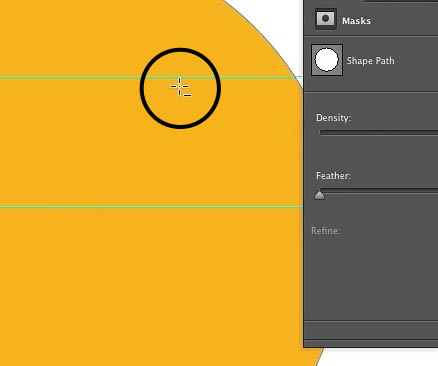
Bước 4
Kéo thanh Hue lên "+155",màu vàng của áo sẽ bị đổi thành màu xanh dương. Phần viền vẫn còn màu vàng. Bạn có thể dùng phím mũi tên trên bàn phím để thay đổi từ từ. Nếu cách đó không thành công, bạn có thể dùng Mask.
Phần viền vẫn còn màu vàng. Bạn có thể dùng phím mũi tên trên bàn phím để thay đổi từ từ. Nếu cách đó không thành công, bạn có thể dùng Mask.

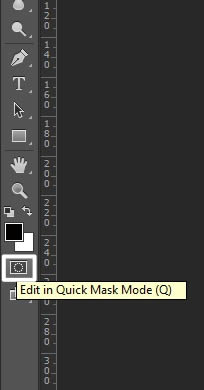
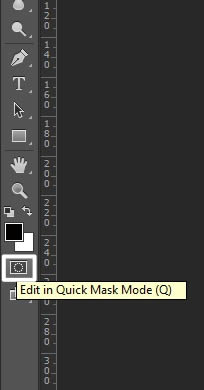
Bước 5
Chọn "edit in quick mask mode".
Bước 6
Tô cọ lên răng, không cần quá chính xác. Khi bạn hoàn thành, click vào phím "edit in quick mask mode" một lần nữa.
Bước 7
Thay đổi màu của răng chúng ta cần tạo 1 lớp adjustment. Trong tình huống này ta dùng "Hue/Saturation." Thiết lập như hình bạn sẽ thấy răng trắng sáng hơn.
Thiết lập như hình bạn sẽ thấy răng trắng sáng hơn.

Bước 8
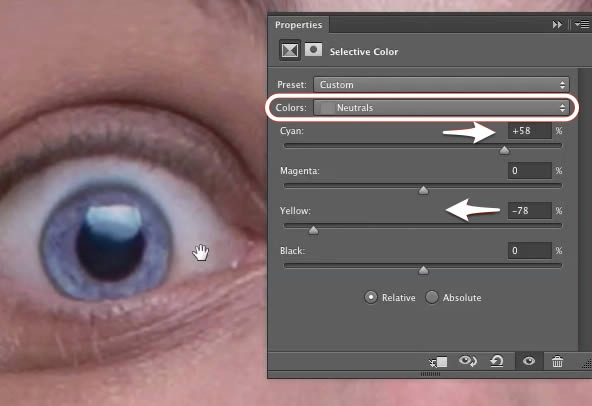
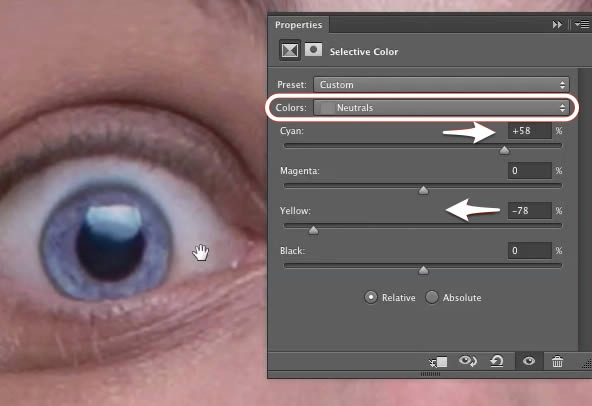
Làm tương tự với mắt: chọn con ngươi và thêm lớp "Selective Color". Chọn màu "Neutrals" và tăng cyan lên +58% và màu yellow -78% để thay đổi màu xanh của mắt.
Bước 9
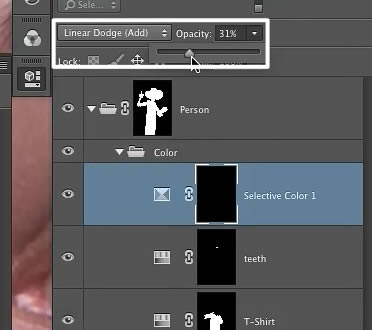
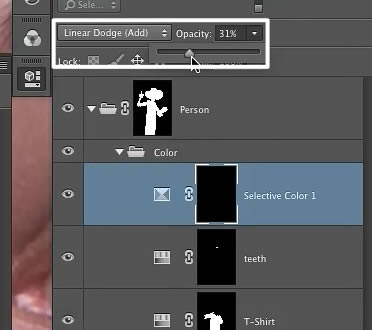
Làm cho mắt sáng hơn, bạn có thể thay đổi blending mode thành "Linear Dodge" với opacity là "20-30%".
Bước 10
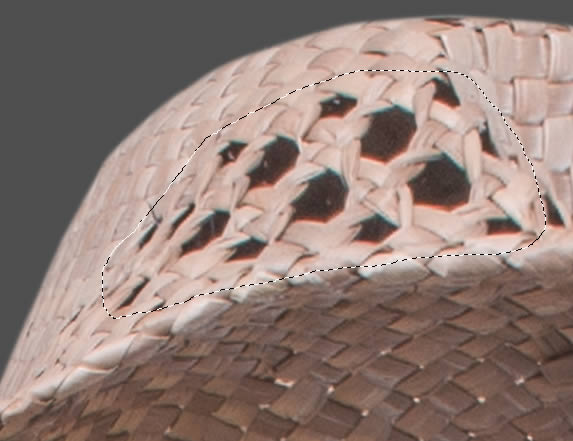
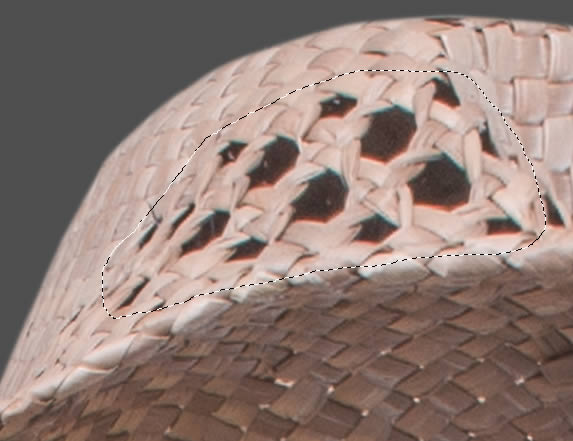
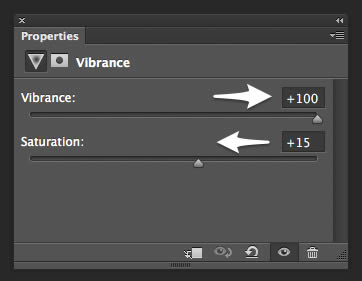
Ở phần cuối, chúng ta cần thay đổi một chút "Vibrance" của cái mũ. Tạo vùng chọn quang nó.
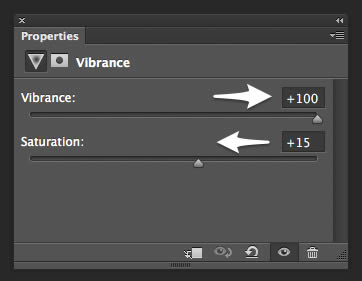
Bước 11
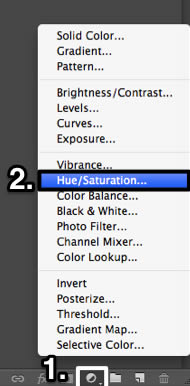
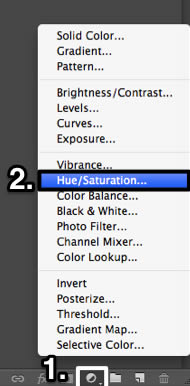
Click vào icon nhỏ rồi chọn "Vibrance." Bạn có thể set "Vibrance" là "+100" còn "Saturation" là "+15."
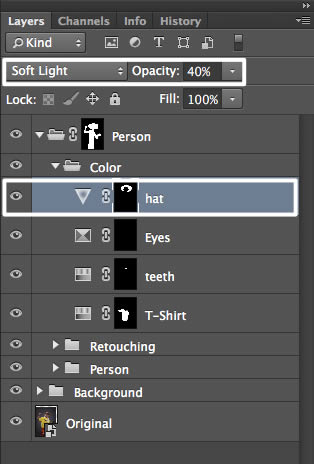
Bước 12
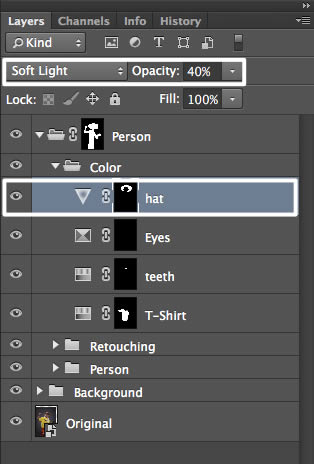
Thay đổi blending mode sang "Soft Light" và opacity là "40%."
11. Tạo hình mặt cười
Bước 1
Tạo một trang mới bằng cách vào "File > New..." và cài đặt như hình:
Bước 2
Đổi màu Foreground thành màu vàng; mã màu "#f1b500" - rồi chọn "Ellipse Tool."
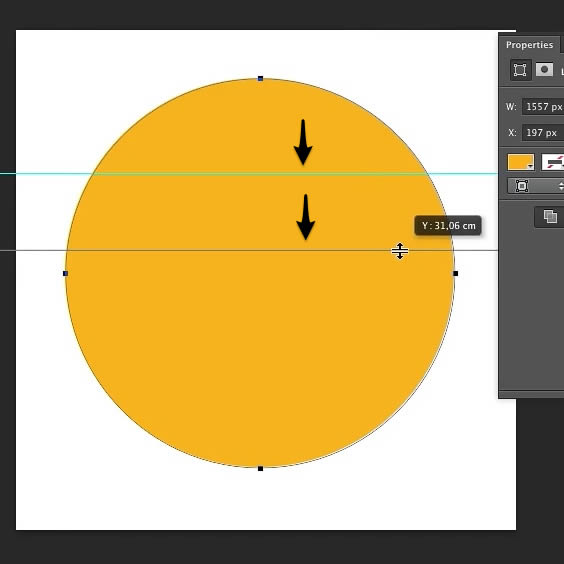
Bước 3
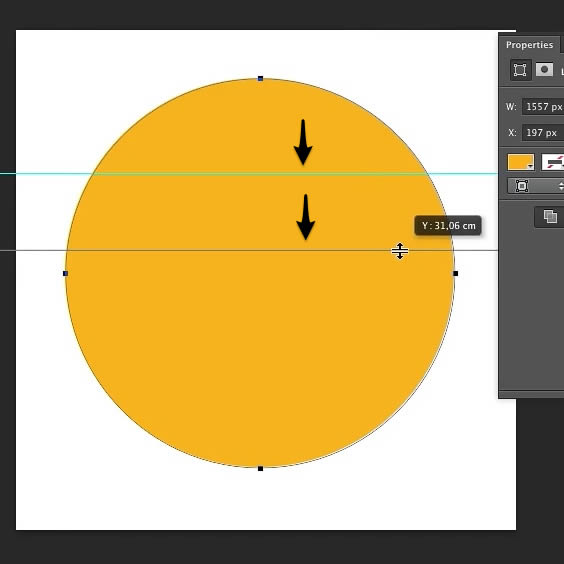
Tạo một hình tròn lớn ở giữa trang, rồi bấm CMD/CTRL + R để tạo thước đo, việc này giúp vẻ con mắt dễ dàng hơn.
Bước 4
Sử dụng "Ellipse Tool" 1 lần nữa, bấm giữ "ALT" để tạo hình tròn. Bạn có thể dùng "Direct Selection Tool" để duy chuyển con mắt sang vị trí khác.
Bước 5
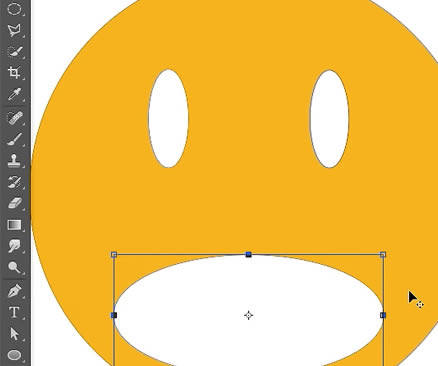
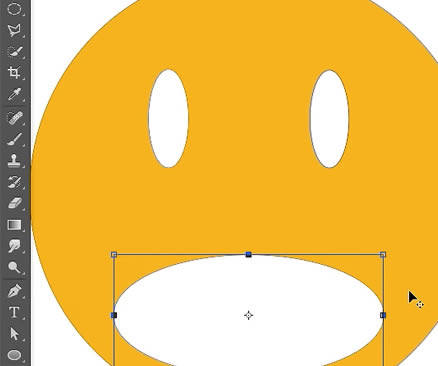
Để tạo ra phần miệng bạn làm tương tự như con mắt.
Bước 6
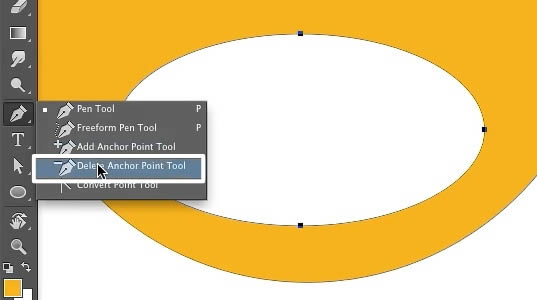
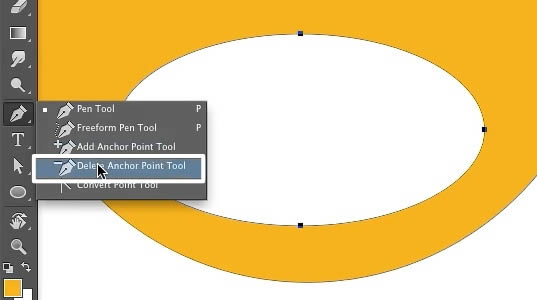
Chọn "Delete Anchor Point Tool" để xóa điểm trên đầu.
Bước 7
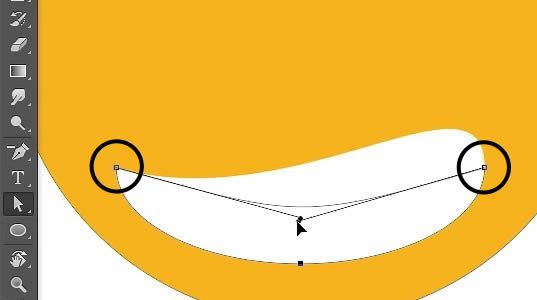
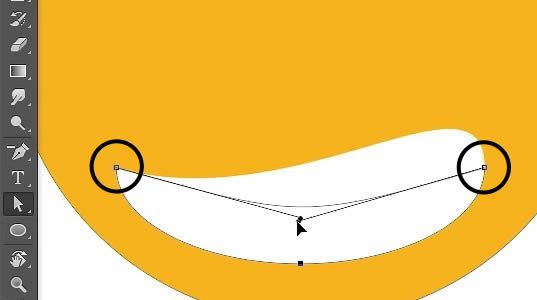
Bây giờ tạo một nụ cười trên khuôn mặt Di chuyển điểm anchor bên trái và phải vào giữa. Khi đã xong, chọn "move tool" để duy chuyển toàn bộ khuôn mặt sang trang kia.
Bước 8
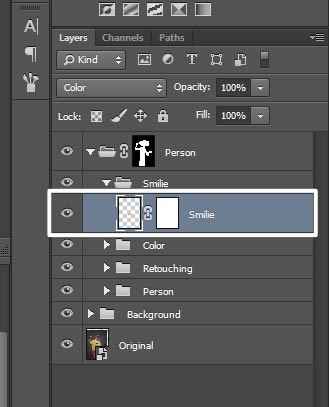
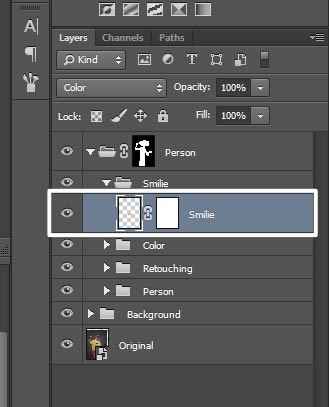
Để tìm kiếm tốt hơn bạn nên nhóm layer lại và đặt tên cho nó.
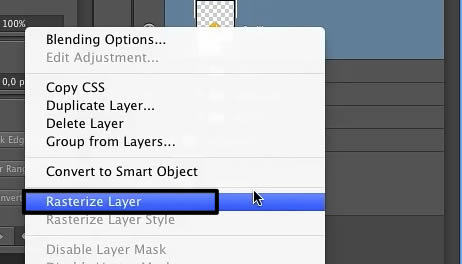
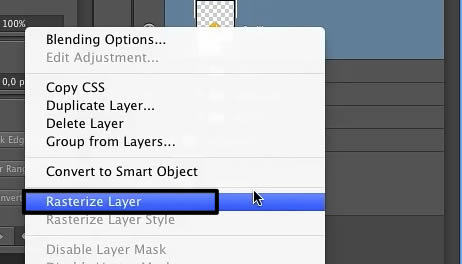
Bước 9
Click chuột phải vào layer "Smiley" chọn "Rasterize Layer", điều này quan trọng cho bước sau.
Bước 10
Dùng "Move Tool" và mang nó nằm đúng vị trí bạn muốn trên áo. Đừng quên canh chỉnh lại kích thước. Cuối cùng để blending mode là "Color."
Bước 11
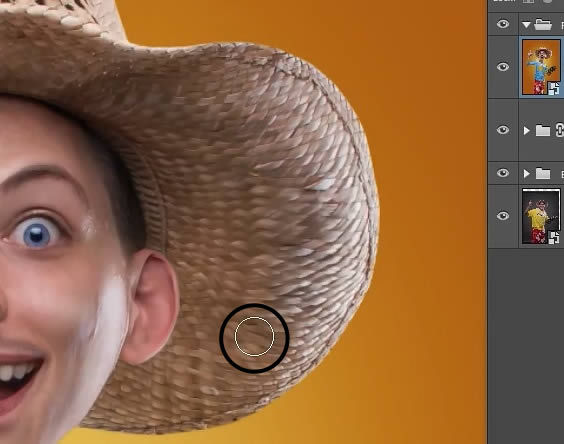
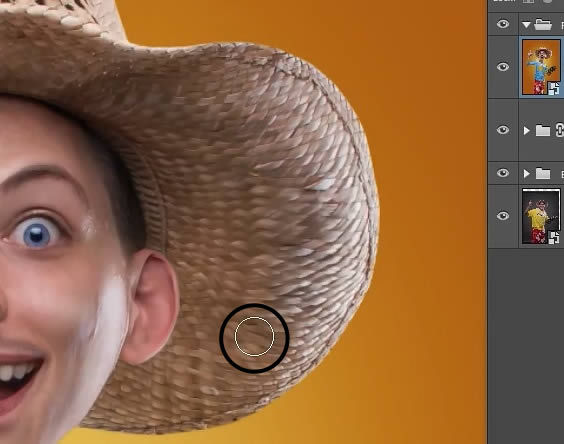
Giờ sẽ làm cho nó trông thật hơn. Dùng "Smudge Tool" để tạo nếp gấp.
Bước 12
Sau khi tạo nếp gấp, bạn cần phải chỉnh sửa các điểm bị bông hoa đè lên bằng mặt nạ.
12. Đổi màu Background
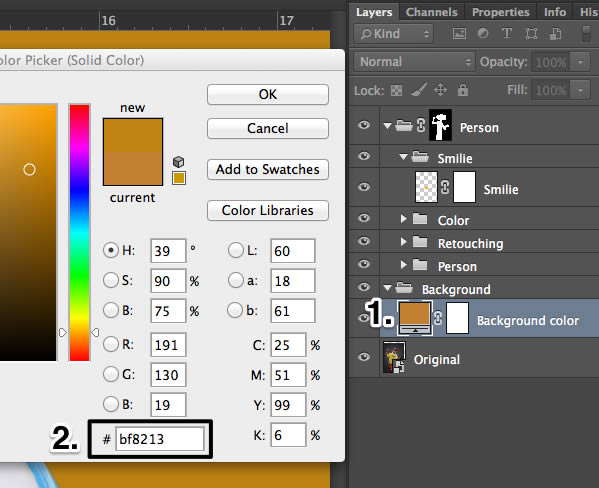
Bước 1
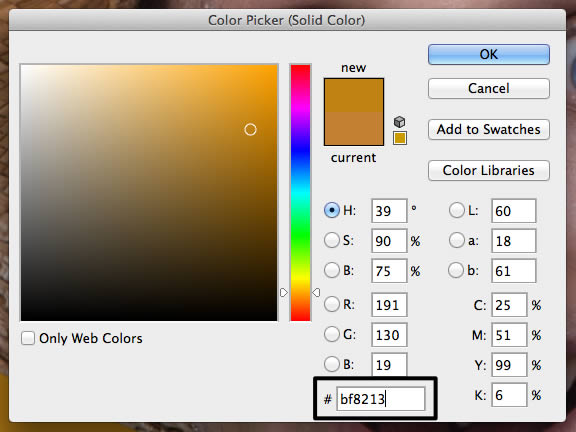
Tới lúc chúng ta cần đổi màu background. Tôi dùng màu: "#bf8213."
Bước 2
Sử dụng "Elliptical Marquee Tool" để tạo vùng chọn như hình:
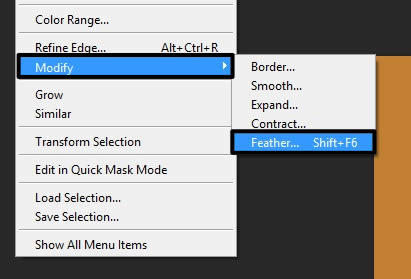
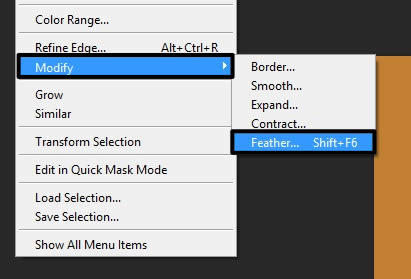
Bước 3
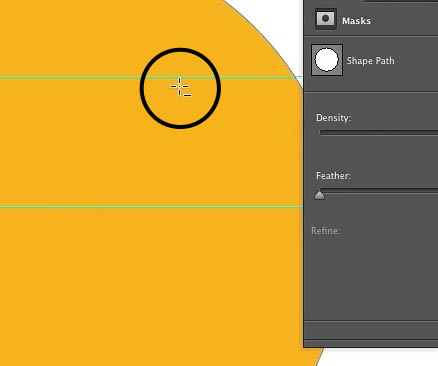
Bước tiếp theo bạn cần làm mờ vùng chọn, vào "Select > Modify > Feather" để radius là "400px."
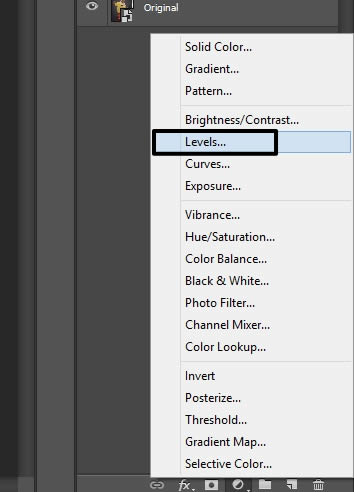
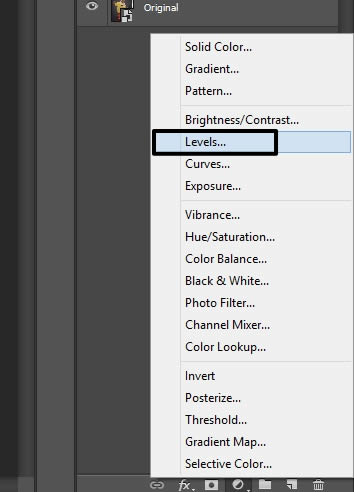
Bước 4
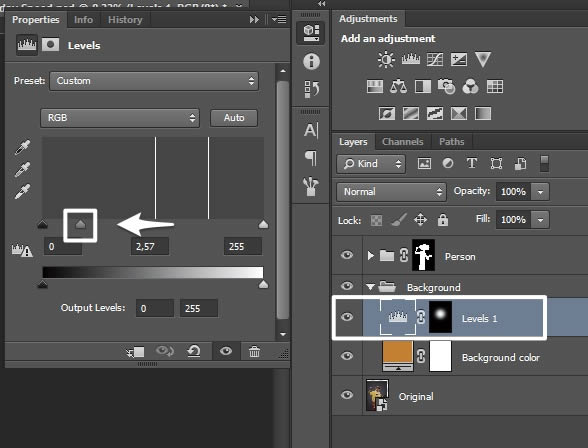
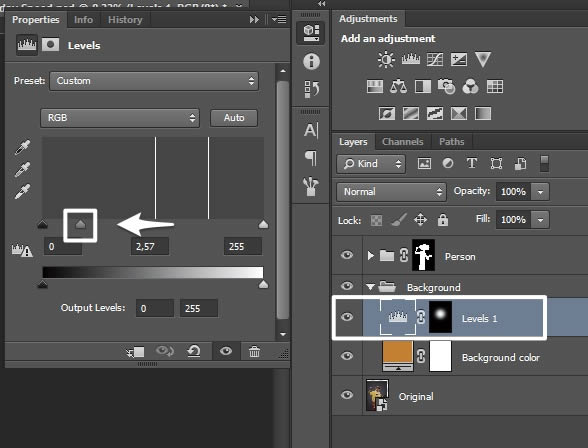
Click icon nhỏ rồi chọn "Levels."
Bước 5
Di chuyển điểm ở giữa sang giá trị "2.57."
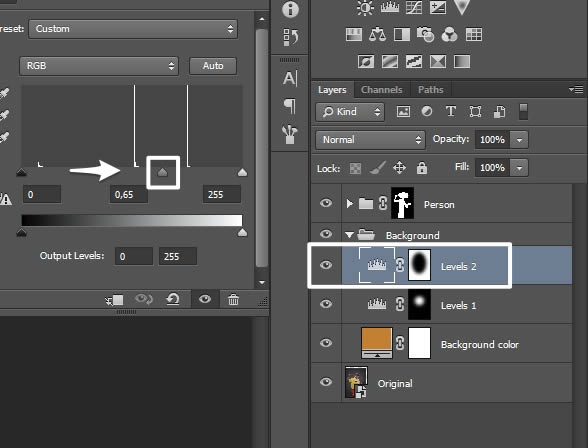
Bước 6
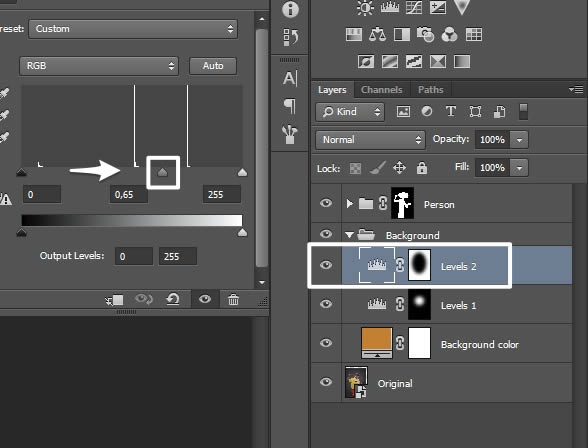
Lặp lại các bước ( tạo vùng chọn lớn hơn 1 chút, làm mềm và thêm lớp adjustment). Đảo ngược Mask bằng cách bấm CMD/CTRL + I và đưa diểm ở giữa sang phải "0.65."
13. Điều chỉnh Mask
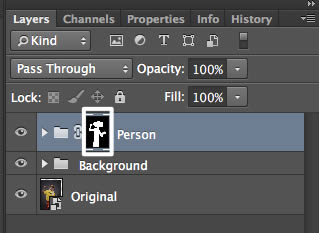
Bước 1
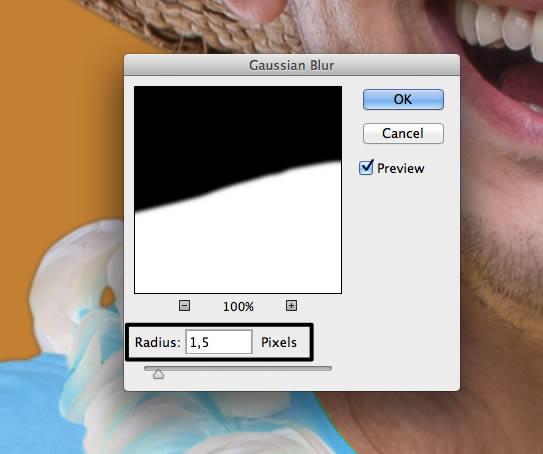
Khi bạn xem kỹ, bạn sẽ thấy một số điểm thừa trên viền. Đó là lý do, tại sao chúng ta lại tạo mask quanh người. Click vào mask:
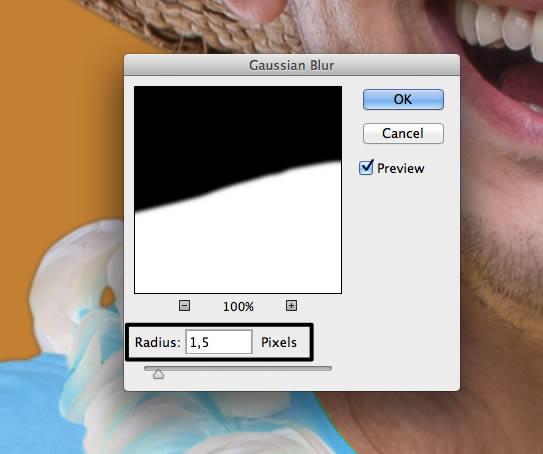
Bước 2
Vào "Filter > Blur > Gaussian Blur" để radius là "1.5px."
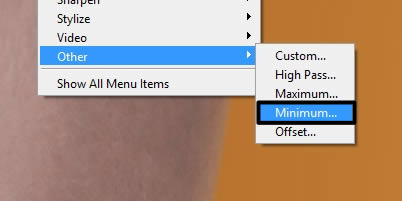
Bước 3
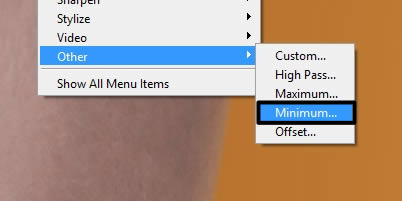
Tiếp theo vào "Filter > Other > Minimum" và set giá trị là "2.5px."
14. Dodge and Burn
Bước 1
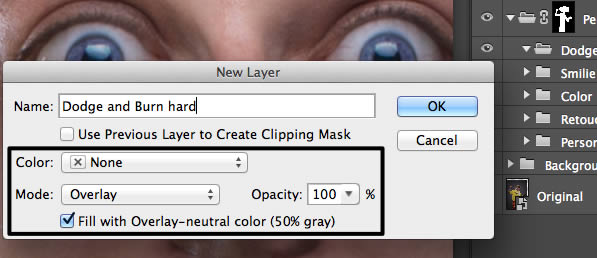
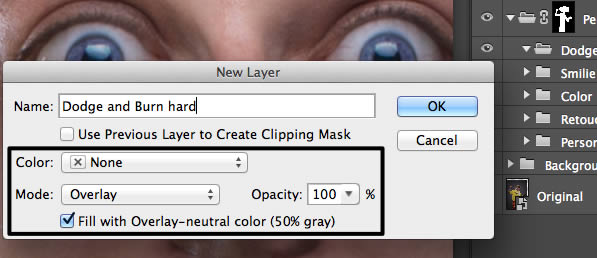
Tạo nhóm mới với tên là "Dodge and Burn." Tạo layer mới "Layer > New > Layer." Đặt tên "Dodge and Burn Hard" và mode overlay với 50% gray.
Bước 2
Bạn có thể dùng brush mềm với opacity là "2%" sau đó tăng giảm bóng tối và bóng sáng trên ảnh. Đổi màu bằng phím "X".
Bước 3
Lặp lại bước này với player mới nhưng sử dụng blending mode là "Soft Light" thay vì "Overlay."
15. Tông màu.
Bước 1
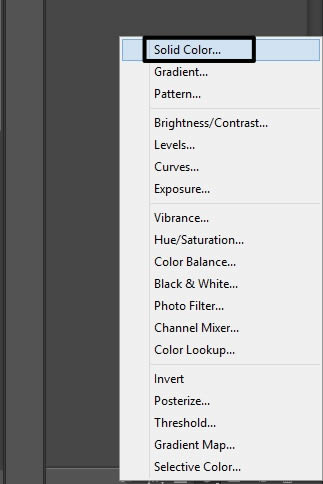
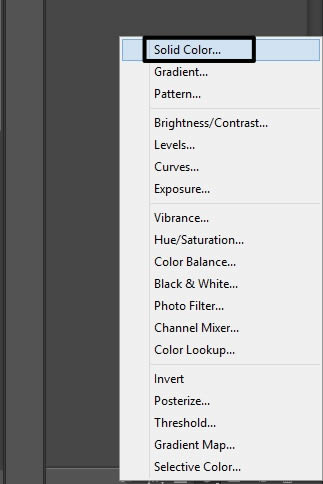
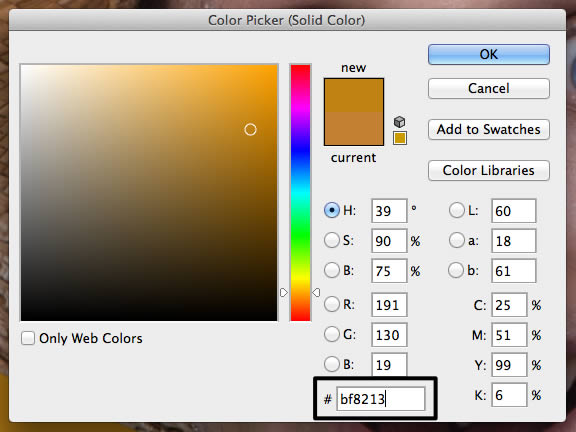
Tạo nhóm mới với tên "Color and Light Front" rồi click icon nhỏ như hình chọn "Solid Color." Chọn màu mã "#bf8213."
Chọn màu mã "#bf8213."

Bước 2
Nó cực kỳ quan trọng để background và người trở nên đồng nhất hơn. Sau đó thiết lập blending mode là "Color" với opacity như hình.
Bước 3
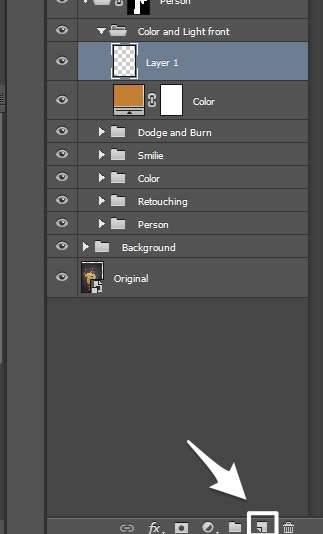
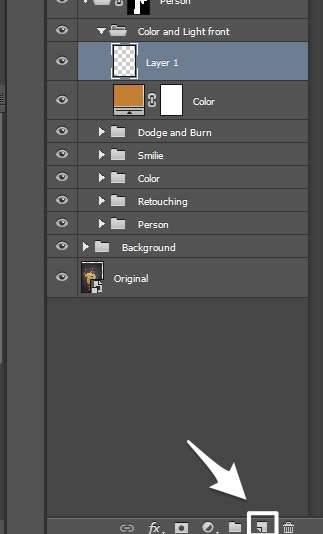
Bấm vào để tạo layer mới.
Bước 4
Bạn có thể gọi nó là "light." Sừ dụng brush màu trắng với opacity khoảng "3%" và tô lên phần cổ để ra vùng sáng.
16. Màu sơn
Bước 1
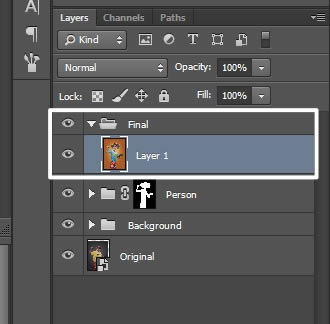
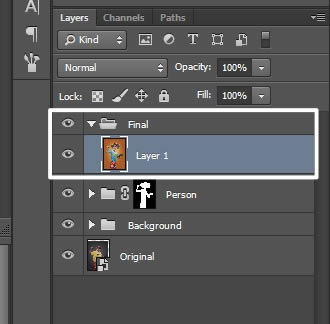
Tạo group mới với tên là "Final" và gộp tất cả layer lại bằng CMD/CTRL + SHIFT + ALT + E.
Bước 2
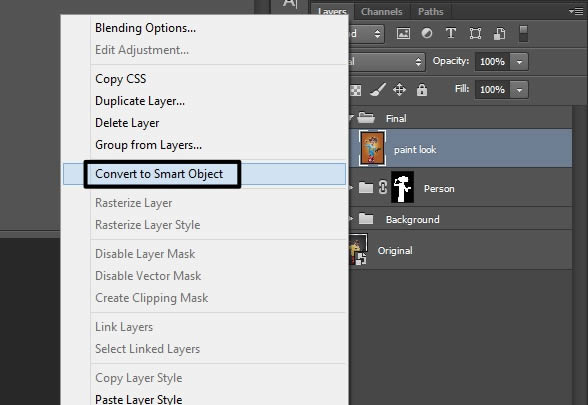
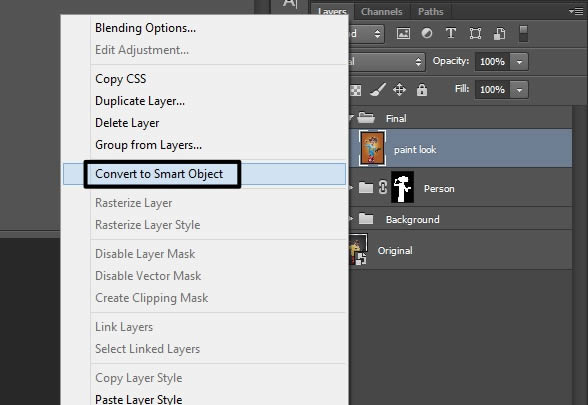
Đổi tên nó thành "Paint Look" su đó biến nó thành smart object bằng cách click chuột phải.
Bước 3
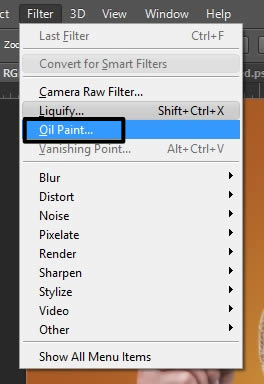
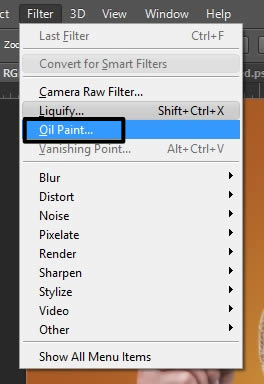
Click vào "Filter > Oil Paint" (Photoshop CS6).
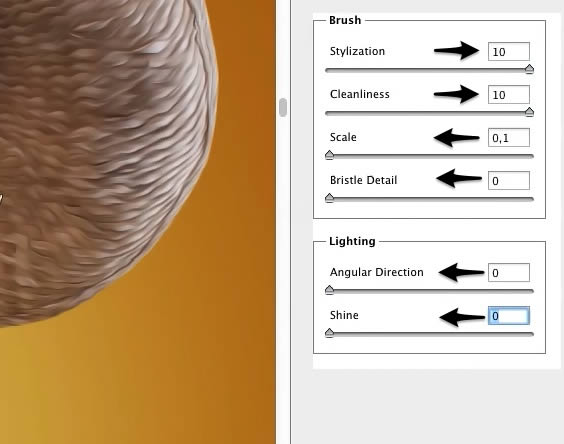
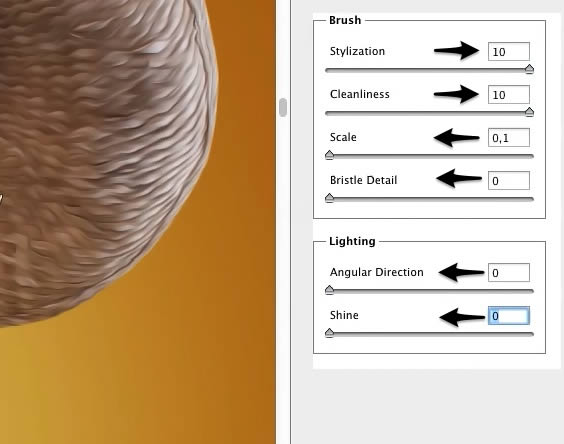
Bước 4
Thiết lập như ảnh:
Bước 5
Thêm mask và đảo ngược nó bằng CMD/CTRL + I to invert. Bạn có thể dung brush trắng để tô lên những vùng bạn muốn nó bị tác động.
17. Camera Raw Filter
Bước 1
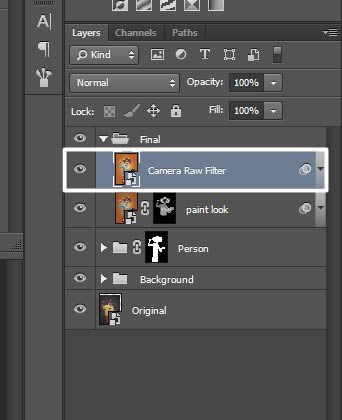
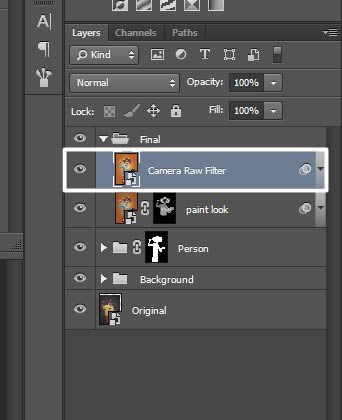
Cuối cùng chúng ta cũng đen bước cuối cùng: Gộp tất cả layer bằng CMD/CTRL + SHIFT + ALT + E và đặt tên là "Camera Raw Filter." Chuyển nó thành smart object bằng "Filter > Convert for Smart Filter."
Bước 2
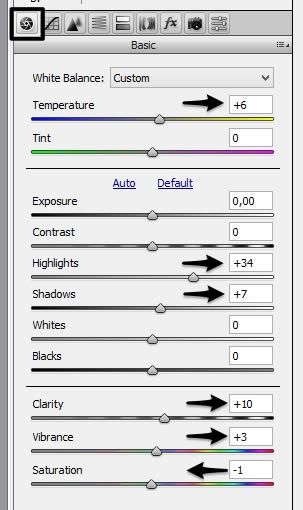
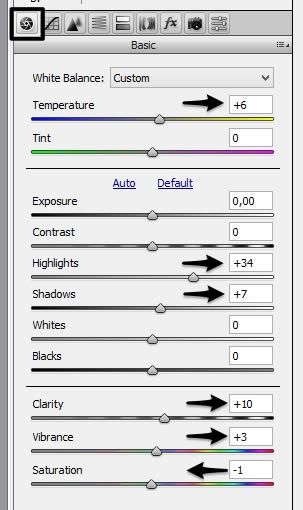
Click vào Filter > Camera Raw Filter. Đây là thiết lập của tôi:




Kết quả
Xin chúc mừng! Bạn đã làm được nó! Hình ảnh ban đầu của bạn giờ trông như tranh biếm họa. Chúng tôi hy vọng qua bài hướng dẫn này bạn có thể tạo cho mình những bức ảnh đẹp mắt và đầy hài hước.
Thông tin thêm
Nếu bạn quan tâm và muốn được giúp đỡ về ảnh biếm họa của mình, Envato Studio có một bộ sưu tập chân dung biếm họa bạn có thể khám phá thêm.Bài viết liên quan




![[Infographic] Ý Nghĩa của Màu Sắc và Cảm Xúc](https://kent.vn/storage/78ac487ae9495f460b762751b6c1c3ef/2016/06/mausac300.jpg)








 Facebook
Facebook
 Youtube
Youtube
 Instagram
Instagram
 Tiktok
Tiktok
 Zalo
Zalo
