9 Nguyên tắc thiết kế mà bạn cần nằm lòng
Đây là 9 nguyên tắc cơ bản được đúc kết từ nhiều nhà thiết kế có dày dặn kinh nghiệm, nếu bạn nắm vững các nguyên tắc này thì sẽ giúp bạn tạo ra những thiết kế chuyên nghiệp hơn.
Nào cùng tìm hiểu nhé:
1. Quy luật phân cấp
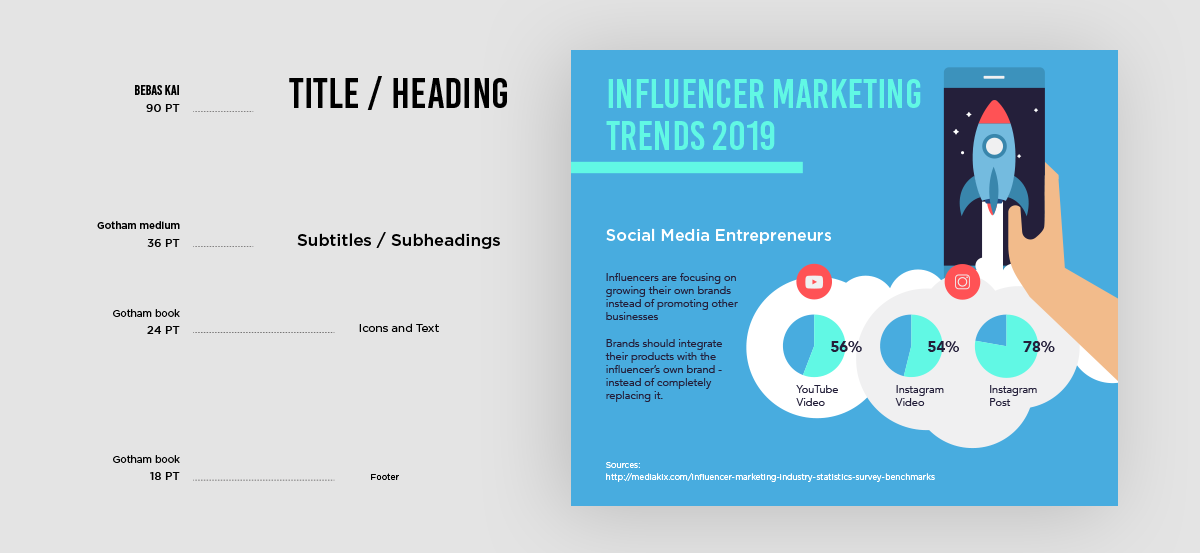
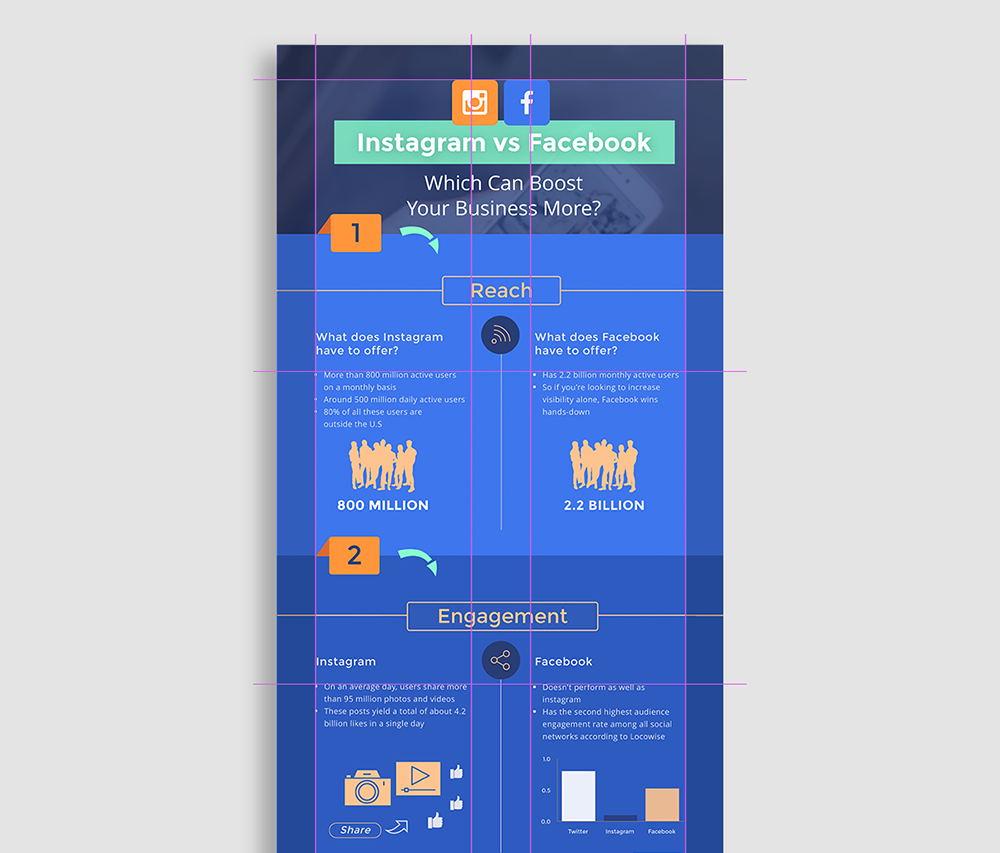
Quy luật phân cấp trong không gian thiết kế là một yếu tố quan trọng truong việc xắp xếp một bố cục, dòng chảy và cảm xúc cho người xem. Hệ thống phân cấp thị giác cực kỳ quan trọng đối với mỗi thiết kế, đặc biệt là khi thiết kế đó chứa nhiều thông tin và truyền tải trong một không gian nhỏ.
Phân cấp thị giác cố gắng trình bày nội dung của một sản phẩm giúp người dùng có thể hiểu mức độ quan trọng của mỗi phần tử. Nó giúp chúng ta có thể phân biệt các đối tượng dựa trên những đặc tính dễ dàng nhận biết chẳng hạn như kích thước, màu sắc, độ tương phản, phong cách, v.v.
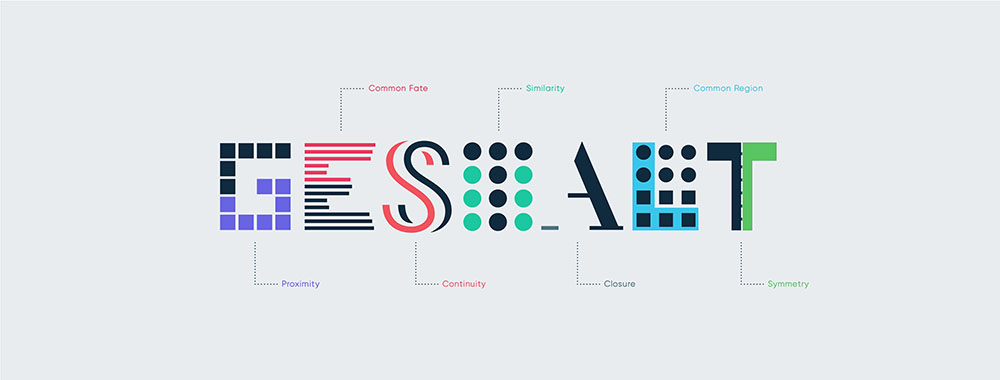
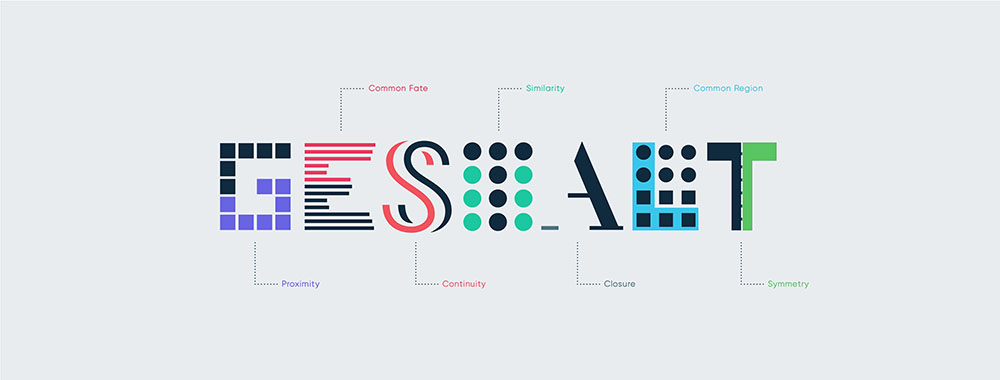
 2. Nguyên tắc Gestalt
Các vật thể đặt sát hoặc gần nhau, có xu hướng được nhóm lại với nhau. Nói một cách đơn giản, bộ não của chúng ta có thể dễ dàng liên kết các đối tượng gần nhau, tốt hơn so với các vật thể cách nhau xa nhau. Sự phân cụm này xảy ra bởi vì con người có khuynh hướng tự nhiên để tổ chức và nhóm mọi thứ lại với nhau.
2. Nguyên tắc Gestalt
Các vật thể đặt sát hoặc gần nhau, có xu hướng được nhóm lại với nhau. Nói một cách đơn giản, bộ não của chúng ta có thể dễ dàng liên kết các đối tượng gần nhau, tốt hơn so với các vật thể cách nhau xa nhau. Sự phân cụm này xảy ra bởi vì con người có khuynh hướng tự nhiên để tổ chức và nhóm mọi thứ lại với nhau.
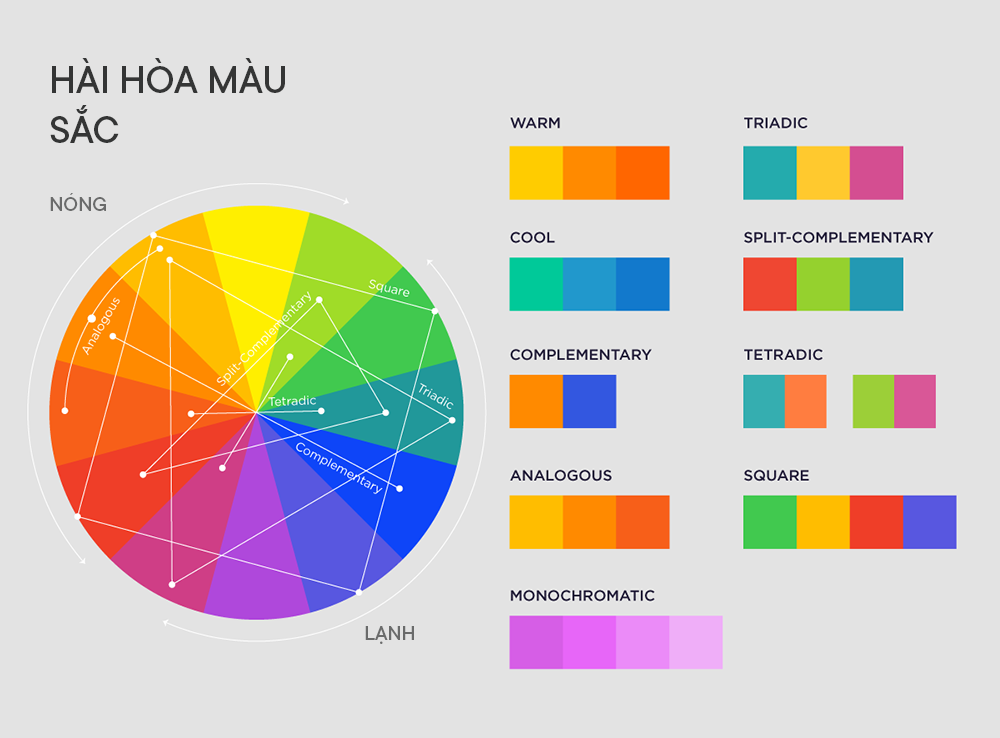
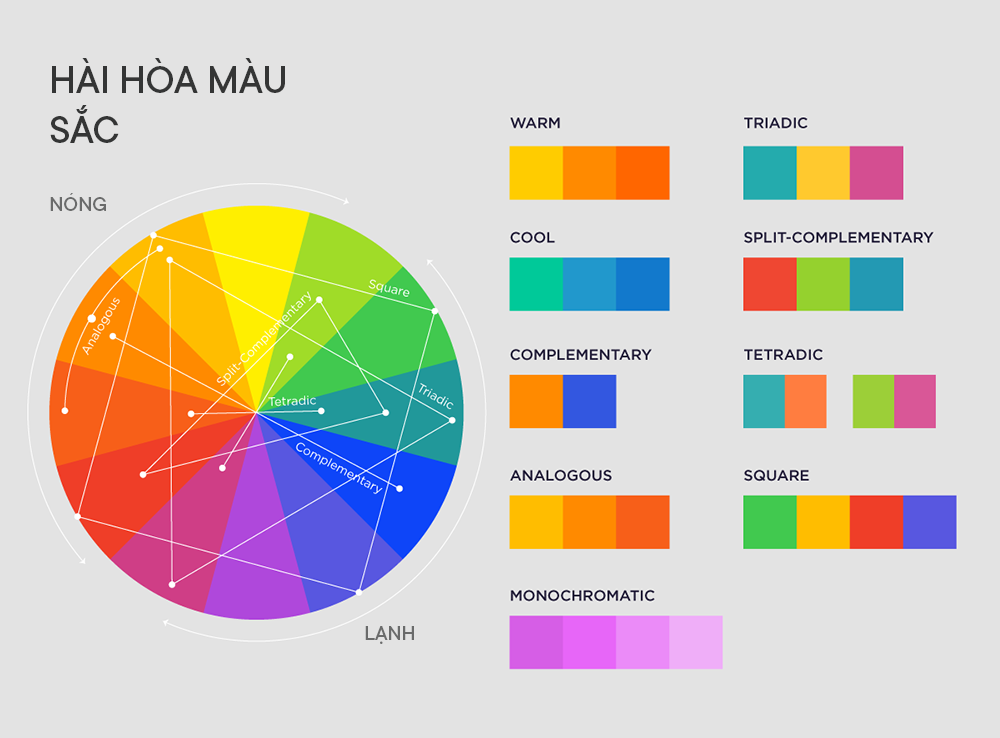
 3. Hài hòa màu sắc
Màu sắc hài hòa (hay còn gọi là Color harmony) là đại diện cho một sự cân bằng thỏa mãn hoặc sự thống nhất của màu sắc. Sự kết hợp của màu sắc hài hòa khiến cho người xem cảm thấy dể chịu. Bộ não con người phân biệt sự quan tâm trực quan và ý thức về trật tự được tạo ra bởi sự hài hòa và tạo ra sự cân bằng.
3. Hài hòa màu sắc
Màu sắc hài hòa (hay còn gọi là Color harmony) là đại diện cho một sự cân bằng thỏa mãn hoặc sự thống nhất của màu sắc. Sự kết hợp của màu sắc hài hòa khiến cho người xem cảm thấy dể chịu. Bộ não con người phân biệt sự quan tâm trực quan và ý thức về trật tự được tạo ra bởi sự hài hòa và tạo ra sự cân bằng.
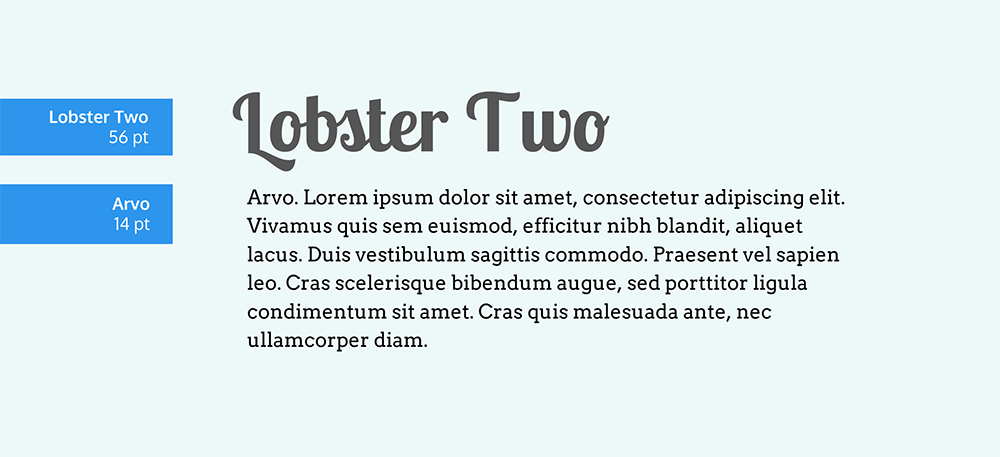
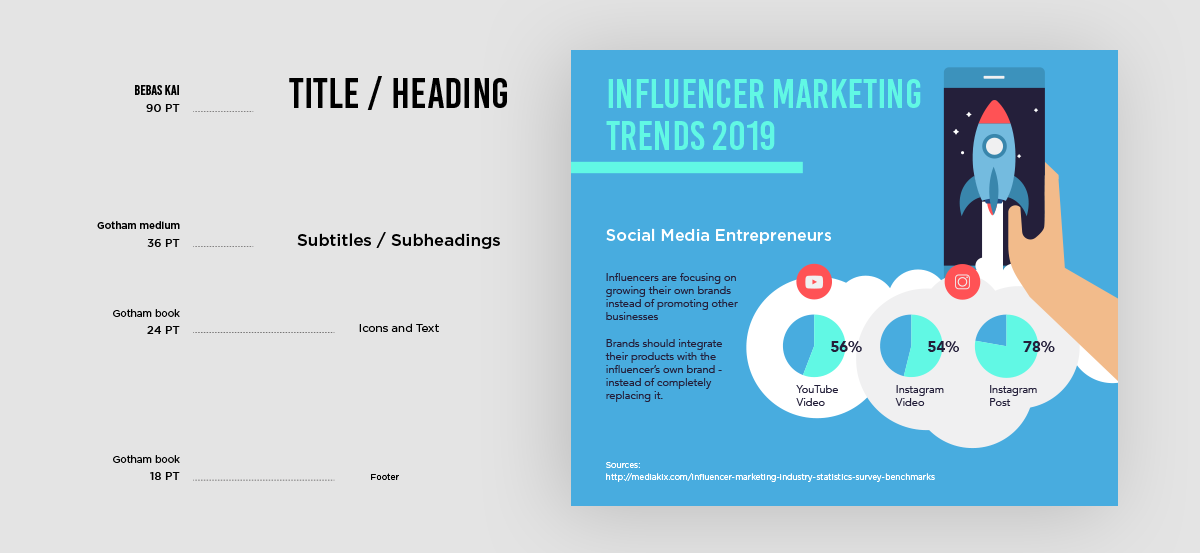
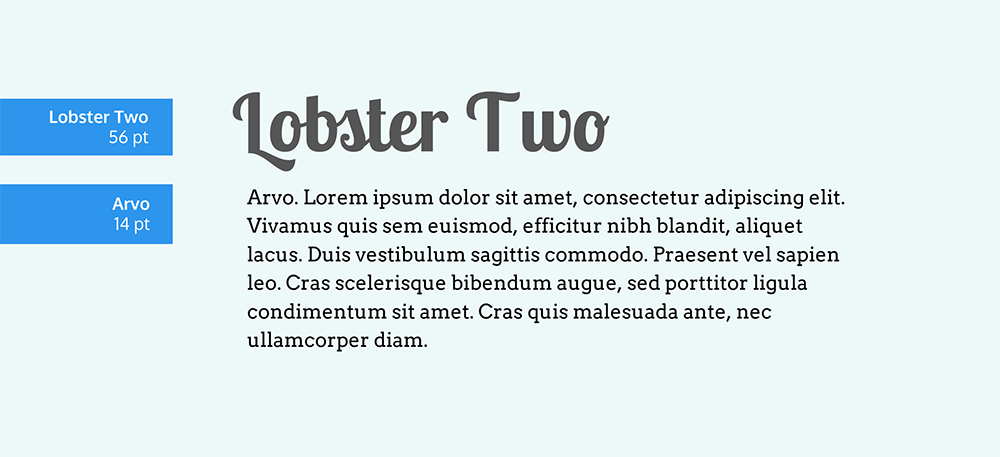
 4. Ghép phông chữ
Không nên sử dụng nhiều hơn ba phông chữ khác nhau trong bất kỳ thiết kế nào. Ghép nối phông chữ gợi nhớ đến cách chúng ta kết hợp quần áo hay chọn rèm cửa phù hợp với màu sơn của tường. Chúng cần phải hỗ trợ và không lấn át nhau. Ví dụ bạn kết hợp một phông chữ Script để tạo ra điểm nhấn và một phông chữ Sans serif để bổ xung thêm thông tin, đây là một cách ghép nối phông chữ thường xuyên được sử dụng.
4. Ghép phông chữ
Không nên sử dụng nhiều hơn ba phông chữ khác nhau trong bất kỳ thiết kế nào. Ghép nối phông chữ gợi nhớ đến cách chúng ta kết hợp quần áo hay chọn rèm cửa phù hợp với màu sơn của tường. Chúng cần phải hỗ trợ và không lấn át nhau. Ví dụ bạn kết hợp một phông chữ Script để tạo ra điểm nhấn và một phông chữ Sans serif để bổ xung thêm thông tin, đây là một cách ghép nối phông chữ thường xuyên được sử dụng.
 5. Tính đồng nhất
Xem xét tất cả các yếu tố trong một thiết kế, chẳng hạn như văn bản, biểu tượng, hình minh họa, hình dạng,... Liệu chúng có màu sắc kích thước hòa hợp với nhau không? Chúng cần có một sự thống nhất thị giác với nhau.
5. Tính đồng nhất
Xem xét tất cả các yếu tố trong một thiết kế, chẳng hạn như văn bản, biểu tượng, hình minh họa, hình dạng,... Liệu chúng có màu sắc kích thước hòa hợp với nhau không? Chúng cần có một sự thống nhất thị giác với nhau.
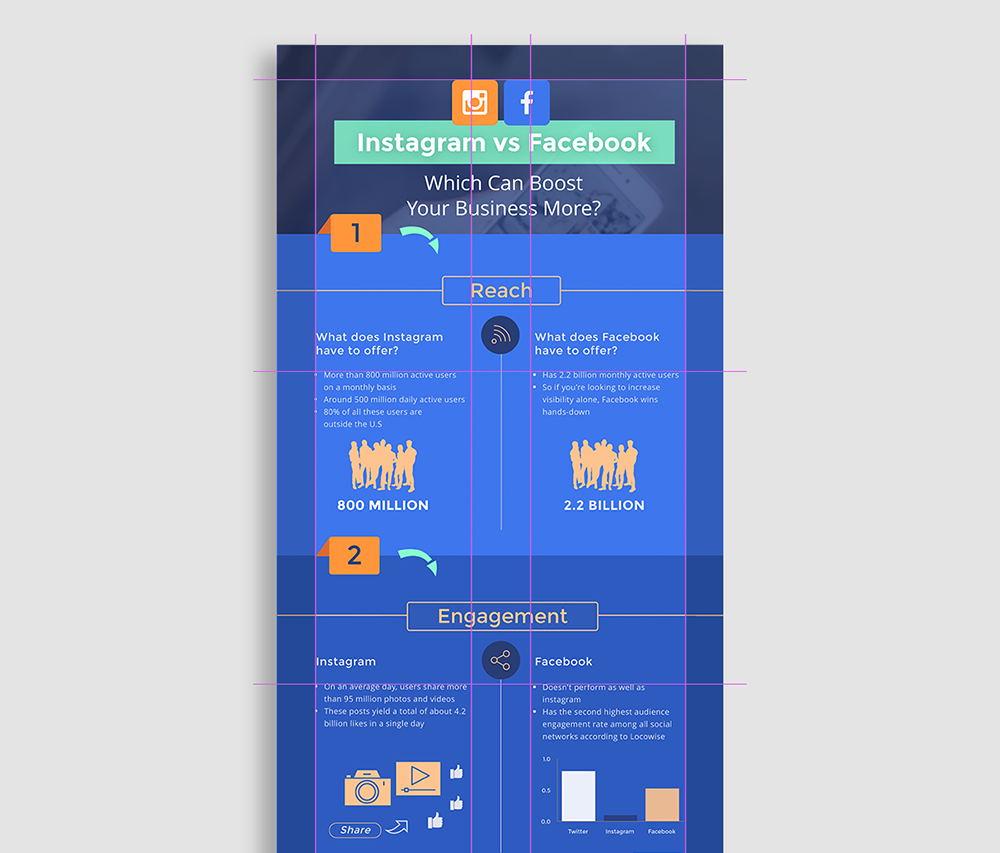
 6. Căn lề và khoảng cách
6. Căn lề và khoảng cách

Sử dụng lưới giúp các yếu tố trong thiết kế của bạn được căn chỉnh và cân bằng. Việc căn chỉnh (Alignment) trong thiết kế đồ họa không phải là một nguyên tắc mới; đó là nền tảng để tạo ra một thiết kế nổi bật và hấp dẫn đối với người xem. Nói một cách đơn giản, căn chỉnh đề cập đến sự sắp xếp các yếu tố thiết kế khác nhau ở các vị trí khác nhau. Căn chỉnh làm cho thiết kế trở nên dể nhìn, dễ hiểu. Không một ai thích thiết kế với văn bản các yếu tố đồ họa phân phối lộn xộn và không có chủ đích.
7. Cân bằng thị giác
Giống như trong thế giới vật chất, cân bằng thị giác là một điều quan trọng. Một phần không cân bằng có thể làm cho người xem cảm thấy không thoải mái. Nhìn lại bức tranh thứ hai trong ba bức ảnh bạn đang nhìn thấy - có vẻ như là sai sai bởi vì chúng ta có thể nói rằng bập bênh chắc chắn không thể cân bằng.
Sử dụng lưới giúp các yếu tố trong thiết kế của bạn được căn chỉnh và cân bằng. Việc căn chỉnh (Alignment) trong thiết kế đồ họa không phải là một nguyên tắc mới; đó là nền tảng để tạo ra một thiết kế nổi bật và hấp dẫn đối với người xem. Nói một cách đơn giản, căn chỉnh đề cập đến sự sắp xếp các yếu tố thiết kế khác nhau ở các vị trí khác nhau. Căn chỉnh làm cho thiết kế trở nên dể nhìn, dễ hiểu. Không một ai thích thiết kế với văn bản các yếu tố đồ họa phân phối lộn xộn và không có chủ đích.
7. Cân bằng thị giác
Giống như trong thế giới vật chất, cân bằng thị giác là một điều quan trọng. Một phần không cân bằng có thể làm cho người xem cảm thấy không thoải mái. Nhìn lại bức tranh thứ hai trong ba bức ảnh bạn đang nhìn thấy - có vẻ như là sai sai bởi vì chúng ta có thể nói rằng bập bênh chắc chắn không thể cân bằng.

Trọng lượng hình ảnh là thước đo sự chú ý trực quan của một phần tử hoặc một vùng nào đó trong một thiết kế. Khi một tác phẩm được cân bằng trực quan, mỗi phần của nó đều nhận được sự chú ý. Sự chú ý thị giác được cân bằng, giúp người xem gắn kết với thiết kế.
Nếu không có cân bằng thị giác, người xem có thể không nhìn thấy tất cả các khu vực trong thiết kế. Có thể họ sẽ không dành thời gian ở những khu vực có ít trọng lượng hoặc sự chú ý hơn. Bất kỳ thông tin trong những khu vực này có thể dễ dàng bị bỏ qua.
8. Điểm trọng tâm và nhịp điệu thiết kế
Một trong những nguyên tắc không kém phần quan trọng trong thiết đó chính là xác định các tiêu điểm và nhịp điệu của thiết kế. Điểm trọng tâm nhằm thu hút sự chú ý của người xem và tạo ra nhịp điệu cho hệ thống phân cấp.
Bạn có thể tuân theo các quy tắc phân cấp về vị trí và kích thước, nhưng nó sẽ không tạo ra một nhịp điệu nếu không có tiêu điểm.
Ví dụ, tiêu đề được đặt ở trên cùng với một văn bản lớn theo các quy tắc phân cấp. Nhưng màu sắc ít nổi hơn các biểu tượng. Người xem sẽ ngay lập tức sẽ nhìn vào các biểu tượng đầu tiên thay vì tiêu đề.
Trọng lượng hình ảnh là thước đo sự chú ý trực quan của một phần tử hoặc một vùng nào đó trong một thiết kế. Khi một tác phẩm được cân bằng trực quan, mỗi phần của nó đều nhận được sự chú ý. Sự chú ý thị giác được cân bằng, giúp người xem gắn kết với thiết kế.
Nếu không có cân bằng thị giác, người xem có thể không nhìn thấy tất cả các khu vực trong thiết kế. Có thể họ sẽ không dành thời gian ở những khu vực có ít trọng lượng hoặc sự chú ý hơn. Bất kỳ thông tin trong những khu vực này có thể dễ dàng bị bỏ qua.
8. Điểm trọng tâm và nhịp điệu thiết kế
Một trong những nguyên tắc không kém phần quan trọng trong thiết đó chính là xác định các tiêu điểm và nhịp điệu của thiết kế. Điểm trọng tâm nhằm thu hút sự chú ý của người xem và tạo ra nhịp điệu cho hệ thống phân cấp.
Bạn có thể tuân theo các quy tắc phân cấp về vị trí và kích thước, nhưng nó sẽ không tạo ra một nhịp điệu nếu không có tiêu điểm.
Ví dụ, tiêu đề được đặt ở trên cùng với một văn bản lớn theo các quy tắc phân cấp. Nhưng màu sắc ít nổi hơn các biểu tượng. Người xem sẽ ngay lập tức sẽ nhìn vào các biểu tượng đầu tiên thay vì tiêu đề.

Hãy chắc chắn rằng các phần quan trọng trong hệ thống phân cấp cũng là tiêu điểm. Chúng cần cần đưa người xem theo một hành trình giống như họ đang đi theo một con đường. Các tiêu điểm như là người kể chuyện.
9. Mù màu
Khi thiết kế đồ họa thông tin, bạn phải nhớ rằng một số người bị mù màu. Không khó để làm cho thiết kế của bạn hấp dẫn người dùng mù màu.
Chỉ cần nhớ những lời khuyên sau:
Hãy chắc chắn rằng các phần quan trọng trong hệ thống phân cấp cũng là tiêu điểm. Chúng cần cần đưa người xem theo một hành trình giống như họ đang đi theo một con đường. Các tiêu điểm như là người kể chuyện.
9. Mù màu
Khi thiết kế đồ họa thông tin, bạn phải nhớ rằng một số người bị mù màu. Không khó để làm cho thiết kế của bạn hấp dẫn người dùng mù màu.
Chỉ cần nhớ những lời khuyên sau:

 2. Nguyên tắc Gestalt
Các vật thể đặt sát hoặc gần nhau, có xu hướng được nhóm lại với nhau. Nói một cách đơn giản, bộ não của chúng ta có thể dễ dàng liên kết các đối tượng gần nhau, tốt hơn so với các vật thể cách nhau xa nhau. Sự phân cụm này xảy ra bởi vì con người có khuynh hướng tự nhiên để tổ chức và nhóm mọi thứ lại với nhau.
2. Nguyên tắc Gestalt
Các vật thể đặt sát hoặc gần nhau, có xu hướng được nhóm lại với nhau. Nói một cách đơn giản, bộ não của chúng ta có thể dễ dàng liên kết các đối tượng gần nhau, tốt hơn so với các vật thể cách nhau xa nhau. Sự phân cụm này xảy ra bởi vì con người có khuynh hướng tự nhiên để tổ chức và nhóm mọi thứ lại với nhau.
 3. Hài hòa màu sắc
Màu sắc hài hòa (hay còn gọi là Color harmony) là đại diện cho một sự cân bằng thỏa mãn hoặc sự thống nhất của màu sắc. Sự kết hợp của màu sắc hài hòa khiến cho người xem cảm thấy dể chịu. Bộ não con người phân biệt sự quan tâm trực quan và ý thức về trật tự được tạo ra bởi sự hài hòa và tạo ra sự cân bằng.
3. Hài hòa màu sắc
Màu sắc hài hòa (hay còn gọi là Color harmony) là đại diện cho một sự cân bằng thỏa mãn hoặc sự thống nhất của màu sắc. Sự kết hợp của màu sắc hài hòa khiến cho người xem cảm thấy dể chịu. Bộ não con người phân biệt sự quan tâm trực quan và ý thức về trật tự được tạo ra bởi sự hài hòa và tạo ra sự cân bằng.
 4. Ghép phông chữ
Không nên sử dụng nhiều hơn ba phông chữ khác nhau trong bất kỳ thiết kế nào. Ghép nối phông chữ gợi nhớ đến cách chúng ta kết hợp quần áo hay chọn rèm cửa phù hợp với màu sơn của tường. Chúng cần phải hỗ trợ và không lấn át nhau. Ví dụ bạn kết hợp một phông chữ Script để tạo ra điểm nhấn và một phông chữ Sans serif để bổ xung thêm thông tin, đây là một cách ghép nối phông chữ thường xuyên được sử dụng.
4. Ghép phông chữ
Không nên sử dụng nhiều hơn ba phông chữ khác nhau trong bất kỳ thiết kế nào. Ghép nối phông chữ gợi nhớ đến cách chúng ta kết hợp quần áo hay chọn rèm cửa phù hợp với màu sơn của tường. Chúng cần phải hỗ trợ và không lấn át nhau. Ví dụ bạn kết hợp một phông chữ Script để tạo ra điểm nhấn và một phông chữ Sans serif để bổ xung thêm thông tin, đây là một cách ghép nối phông chữ thường xuyên được sử dụng.
 5. Tính đồng nhất
Xem xét tất cả các yếu tố trong một thiết kế, chẳng hạn như văn bản, biểu tượng, hình minh họa, hình dạng,... Liệu chúng có màu sắc kích thước hòa hợp với nhau không? Chúng cần có một sự thống nhất thị giác với nhau.
5. Tính đồng nhất
Xem xét tất cả các yếu tố trong một thiết kế, chẳng hạn như văn bản, biểu tượng, hình minh họa, hình dạng,... Liệu chúng có màu sắc kích thước hòa hợp với nhau không? Chúng cần có một sự thống nhất thị giác với nhau.
 6. Căn lề và khoảng cách
6. Căn lề và khoảng cách



- Áp dụng độ tương phản giữa tiền cảnh và hậu cảnh để chúng có vẻ tách biệt về mặt trực quan.
- Sử dụng đường viền để tạo hộp giới hạn cho văn bản.
- Tránh xa các bảng màu đơn sắc với sự khác biệt về âm sắc thấp.
- Đừng ghép màu xanh lá cây và đỏ cạnh nhau.

Bài viết liên quan







![[ TUYỂN SINH THÁNG 11 ] KHÓA DIGITAL MARKETING ỨNG DỤNG – NẮM VỮNG TRỌN BỘ CÔNG CỤ](https://kent.vn/storage/78ac487ae9495f460b762751b6c1c3ef/2019/11/1.jpg)





 Facebook
Facebook
 Youtube
Youtube
 Instagram
Instagram
 Tiktok
Tiktok
 Zalo
Zalo
